Crecimiento liderado por productos: Manual del explorador
Estrategias para crear una experiencia cohesiva para sus exploradores que sea útil, impulse el valor y reduzca la fricción en el camino hacia la activación.
Este manual cubrirá cómo crear una experiencia cohesiva para sus exploradores (y en algunos casos, principiantes) que sea útil pero no intrusiva, impulse el valor y reduzca la fricción en el camino hacia la activación.

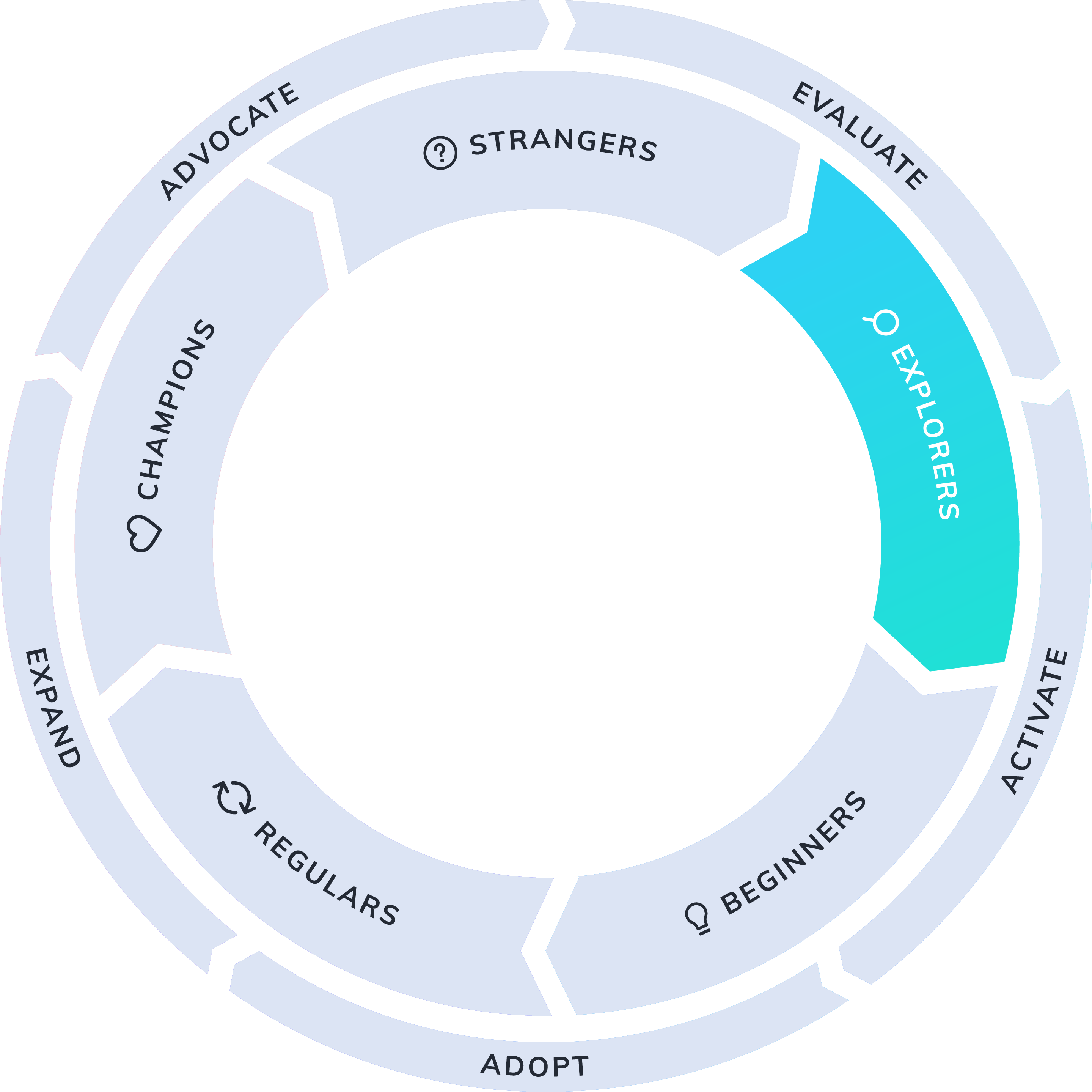
¿No conoces el volante de crecimiento liderado por producto? Visita la descripción general del crecimiento liderado por producto para empezar.
Estrategia
Este manual aborda las principales necesidades del usuario que busca conocer un nuevo producto. Demuestra el valor principal del producto de inmediato, promueve las características clave que lo generan y proporciona recursos para reducir la fricción durante el proceso de evaluación.
Preparación
Para que esta guía sea eficaz, deberá definir un objetivo para la experiencia inicial de incorporación. Generalmente, se trata de un punto de "activación" o "conversión", como realizar una acción importante o convertirse en un cliente que paga.
Luego, defina de tres a cinco características clave que un nuevo usuario debe conocer para alcanzar ese objetivo. Estos son los elementos que incluirá en la lista de verificación y presentará a los usuarios mientras exploran su producto.
Contenido (qué construir)
- Experiencia de bienvenida
- Simple pero de gran impacto, una experiencia de bienvenida orienta a tus usuarios hacia tu producto y es tu oportunidad de promocionar tu primer llamado a la acción (CTA).
- Guía de creación de modal de bienvenida (incluye video)
- Recorrido del producto
- Destaque las características importantes de su producto con un breve recorrido tooltip
- No es necesario mostrar a los usuarios cómo utilizar las funciones en este recorrido.
- Consejo profesional: conecta este recorrido como CTA en la Experiencia de bienvenida (instrucciones en el enlace del Modal de bienvenida arriba)
- Guía de construcción del recorrido del producto (incluye video)
- Flujos de funciones
- Cree un flujo para cada función clave, pin en el valor que aportan y su relación con el producto en general. Más adelante se pueden presentar guías paso a paso sobre cómo usar cada función.
- Lista de verificación
- Una lista de verificación es persistente en la página, donde los usuarios pueden interactuar si lo necesitan, pero no interfiere con el cumplimiento de sus otros objetivos en su producto.
- Agregue el recorrido del producto como el primer elemento, las características clave como otros elementos y el paso de "activación"/"conversión" como el elemento final.
- Guía de creación de listas de verificación (incluye vídeo)
Segmentación
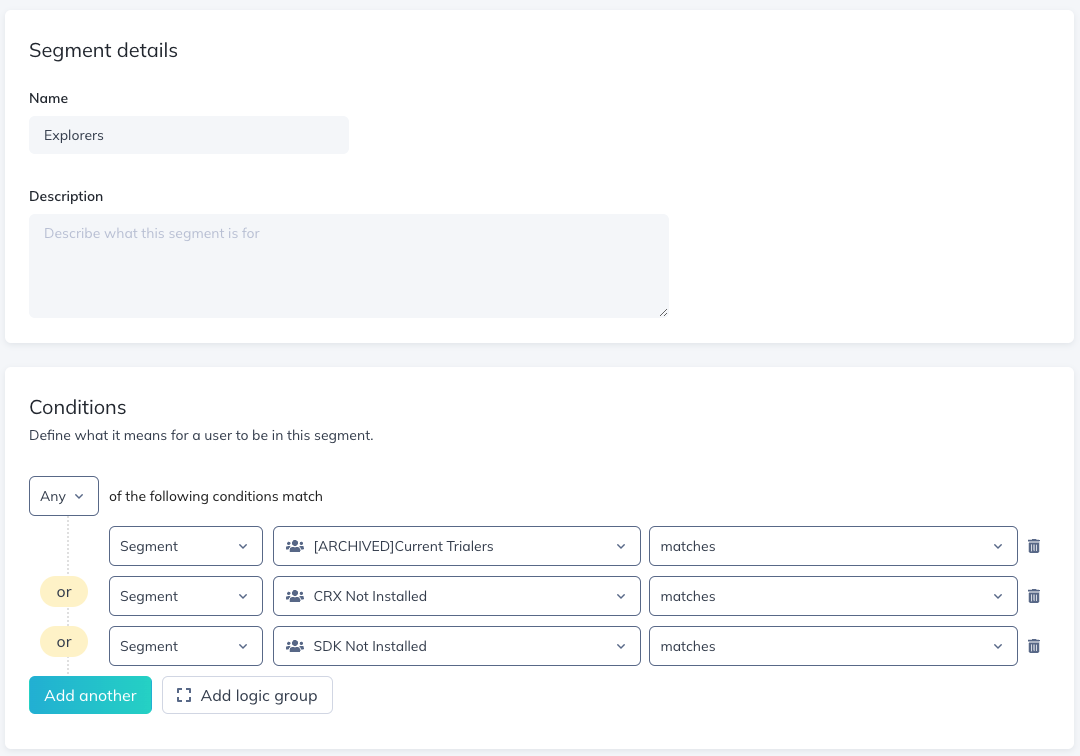
Primero, configure el segmento "Exploradores" según las propiedades y eventos que indicarán quiénes pertenecen a ese segmento. Por ejemplo, si sus exploradores son usuarios en una prueba, envíe una propiedad de usuario que indique si el usuario está en una prueba o no.

Tenga en cuenta que el segmento también incluye una propiedad para "Creado en". Al publicar su nuevo contenido, es posible que no desee mostrar esto a todos los usuarios que califican como Exploradores, ya que muchos llevan tiempo en esa etapa y recibirlo repentinamente resultaría confuso. Añadir una segmentación, como la fecha de creación del usuario, garantizará que solo los nuevos usuarios reciban este contenido.
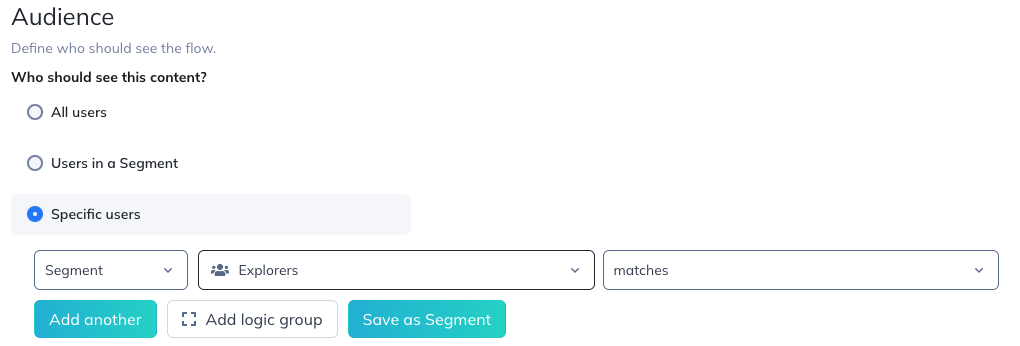
Luego, en los flujos que desea que se muestren cuando un usuario llega a una página determinada, oriéntelos a los exploradores: