How to configure AWS S3 bucket to embed content in an Appcues Flow
Learn how to create a public AWS s3 bucket to host videos, images, and files that can be directly embedded within your Appcues content.
Table of Contents
Hosting Content in AWS S3
This document will provide steps that you may take in order to create a public AWS s3 bucket. This public bucket can be used to host videos, images, and files that can be directly embedded within your Appcues content. This is a great alternative for users whose policies prevent them from hosting video content on popular hosting services like Vimeo or YouTube!
Create a public AWS S3 bucket
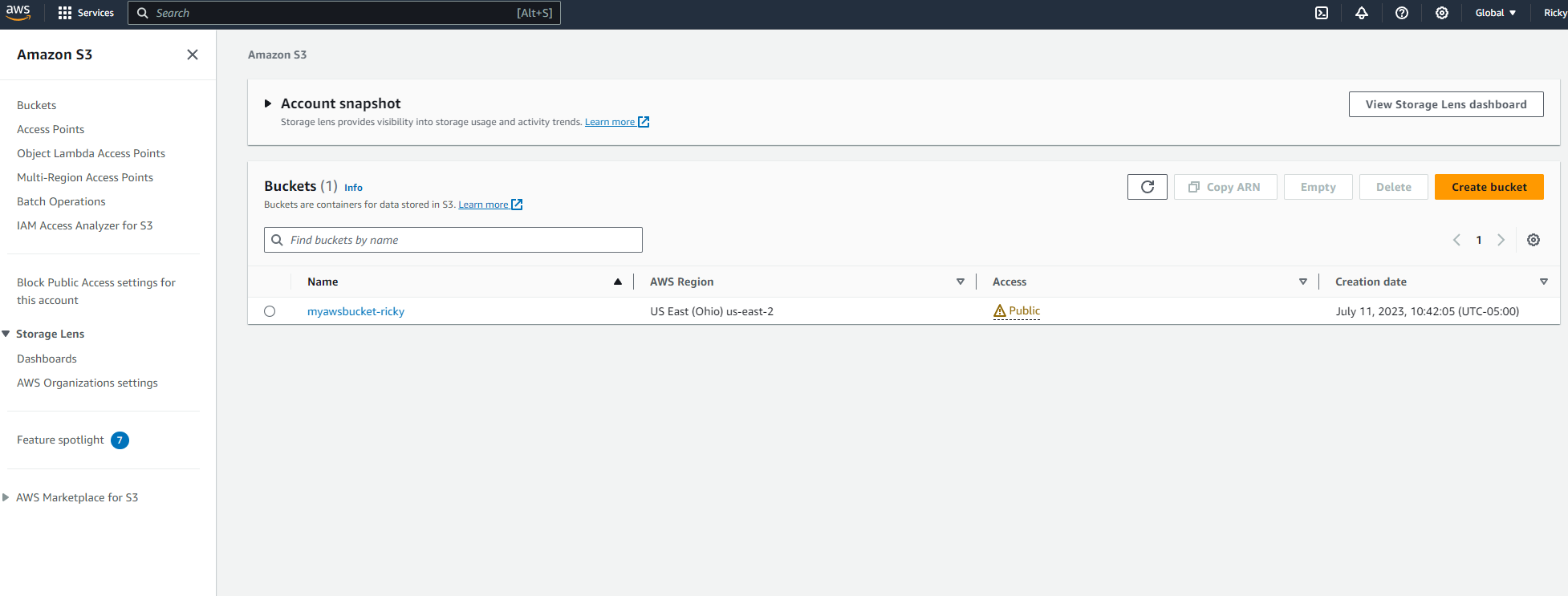
Since your Appcues users are not going to be authenticated directly to your AWS S3 bucket, you will need to make sure we have a bucket in place with public access. To get started log into your AWS Management Console and navigate to your Amazon S3 portal.

If you do not already have access to an AWS account you can get started by signing up here!
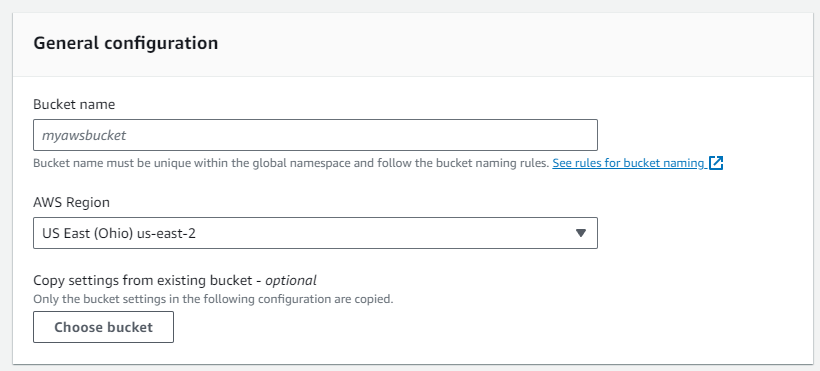
Click on the Create bucket button on the Amazon S3 portal and give the bucket a name and select the AWS Region you'd like your files to be stored in.

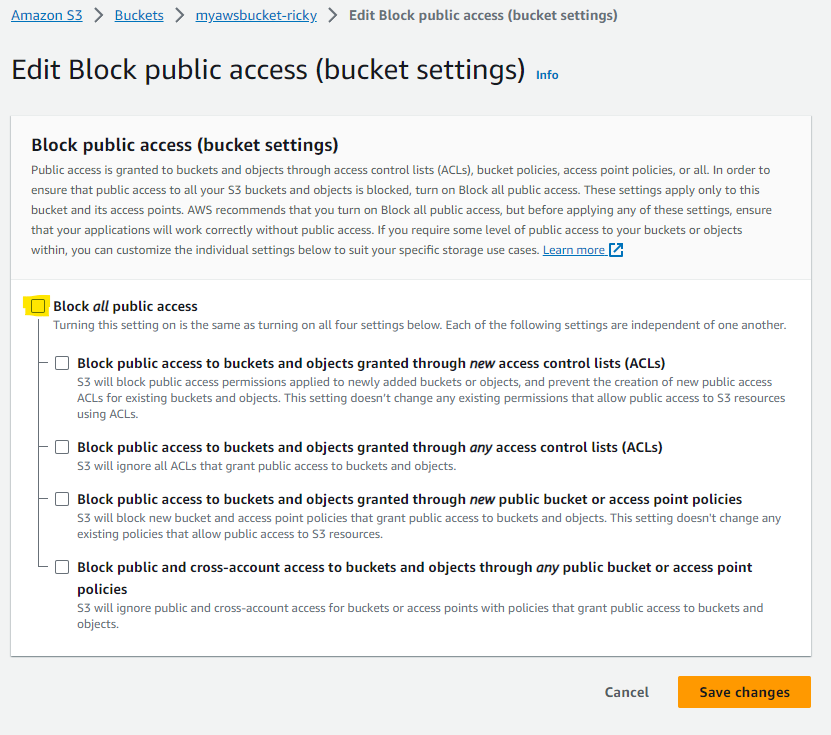
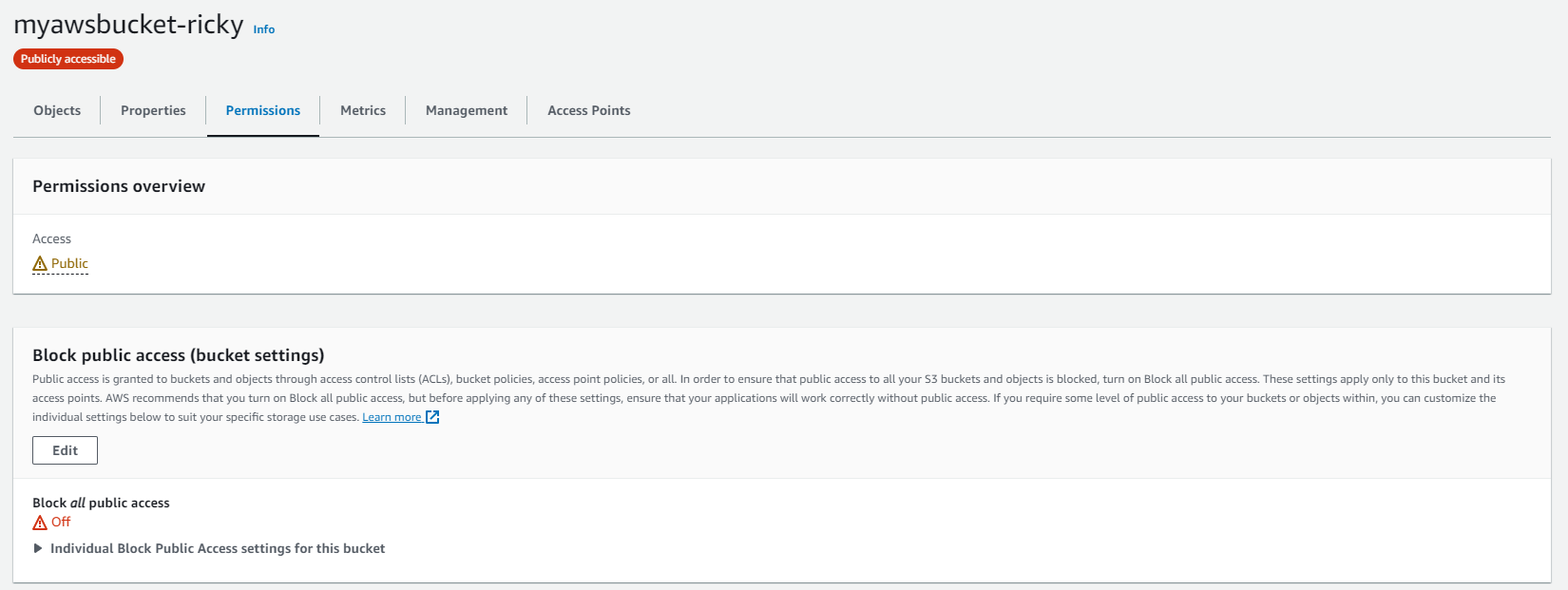
You will want to make sure you uncheck “Block all public access” from the bucket settings. This can be done after the fact or during the creation of the bucket itself.

When completed you should see that the bucket's access is set to Public.

Create bucket policy
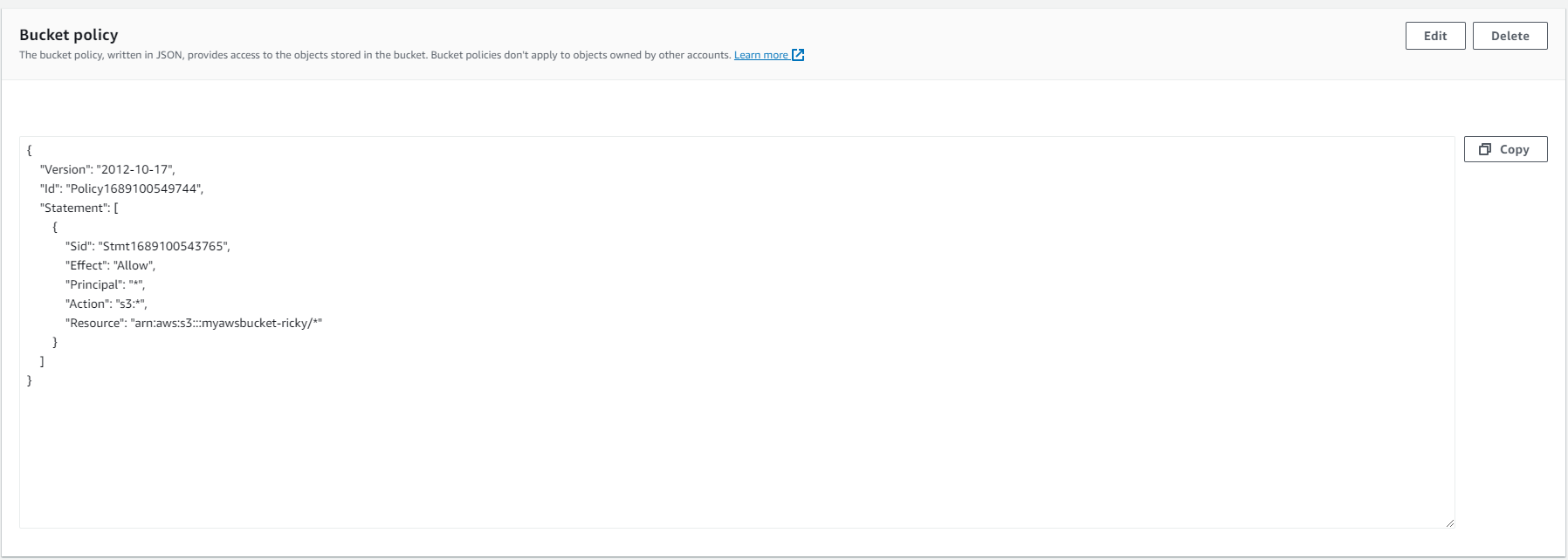
Now that you have a bucket configured with public access, we will need to define a bucket policy that allows read access to the objects contained within the bucket. You can find the current Bucket policy on the permission tab. Click on edit.

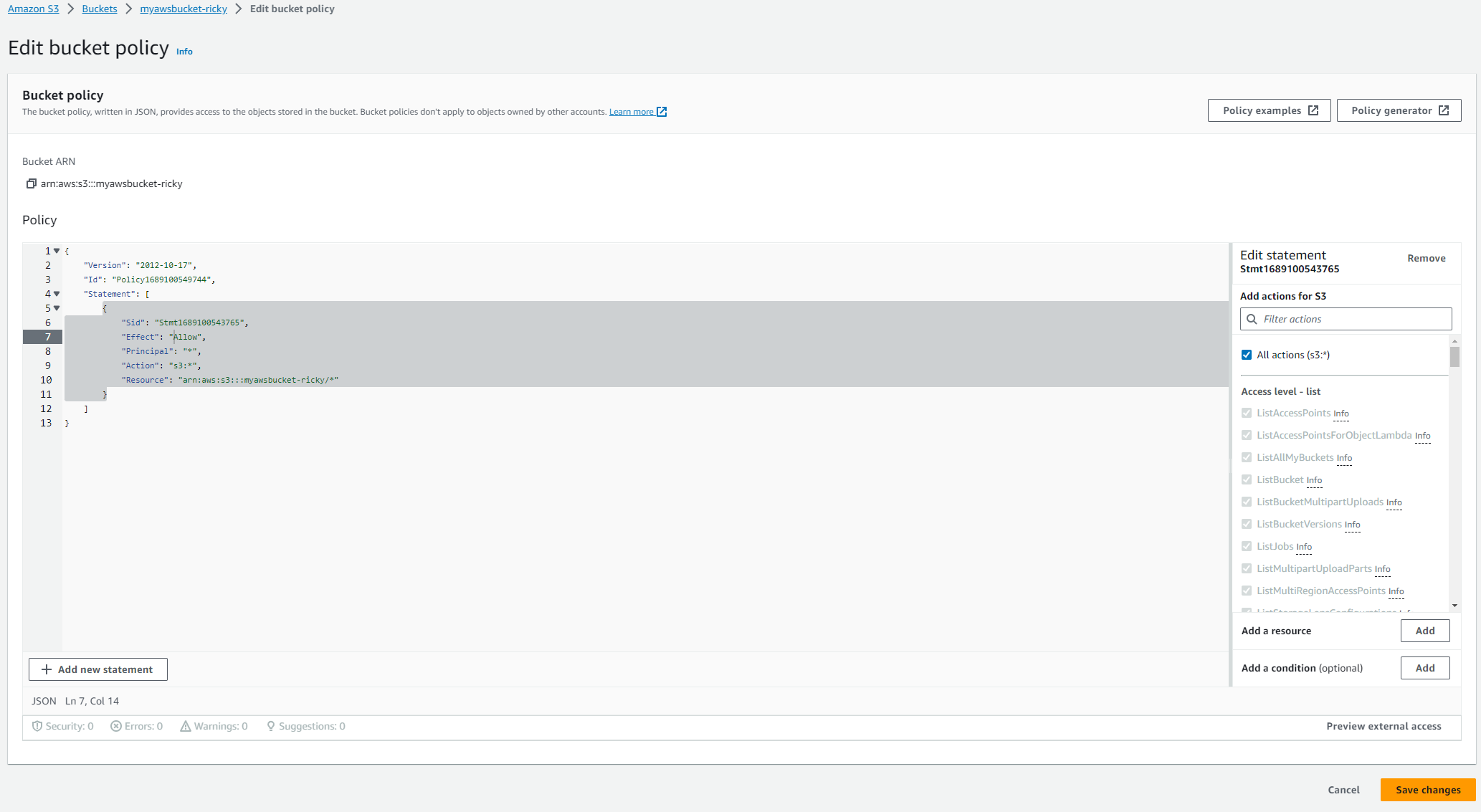
If you are familiar with formatting AWS S3 bucket policies you can edit directly from here, or click on the Policy generator to create code you can copy and paste into your policy.

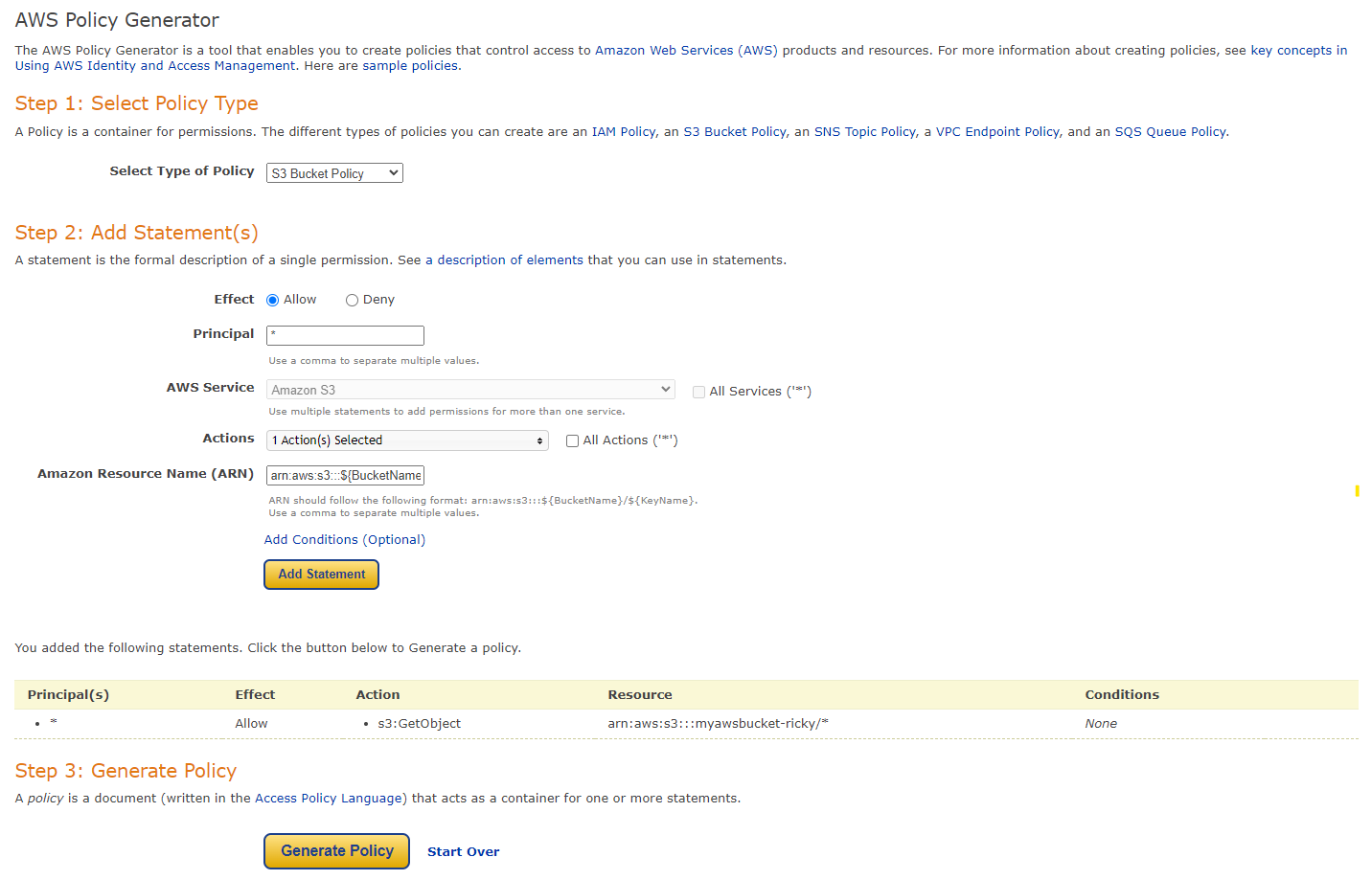
With the AWS Policy Generator open you will want to select S3 Bucket Policy on step 1.

At a minimum, you will want to add a statement where all users have access to get the object (read access to the objects in the bucket).
- Effect: Select Allow
- Principal: *
- AWS Service: Amazon S3
- Actions: Get Object
- ARN: You will want to replace the BucketName (the name of your AWS bucket) and KeyName (an * to denote all objects within the bucket) fields from the sample arn:aws:s3:::${BucketName}/${KeyName} for example, arn:aws:s3:::myawsbucket-ricky/*
Click on Add Statement and then click Generate Policy. The policy generated can now be used directly in your bucket policy.
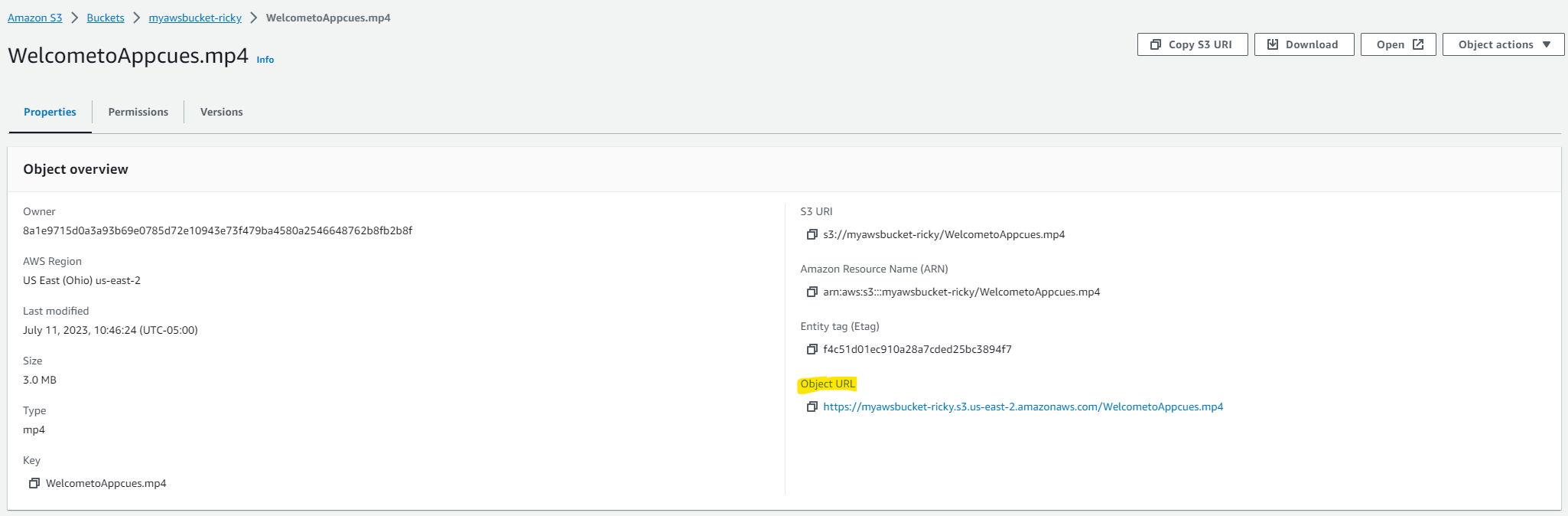
You can test that your content is available for public use by opening an incognito browser session and pasting the direct link to your object in the URL. If your content shows in the incognito session congratulations you've done it!

Embed content in Appcues experiences
The final step here is to see your content in action within Appcues. Launch the Appcues builder on your application, choose your flow (or build a new one), and navigate to the step where you would like your content to be displayed. Click the green add symbol to add a new HTML content block to your flow.

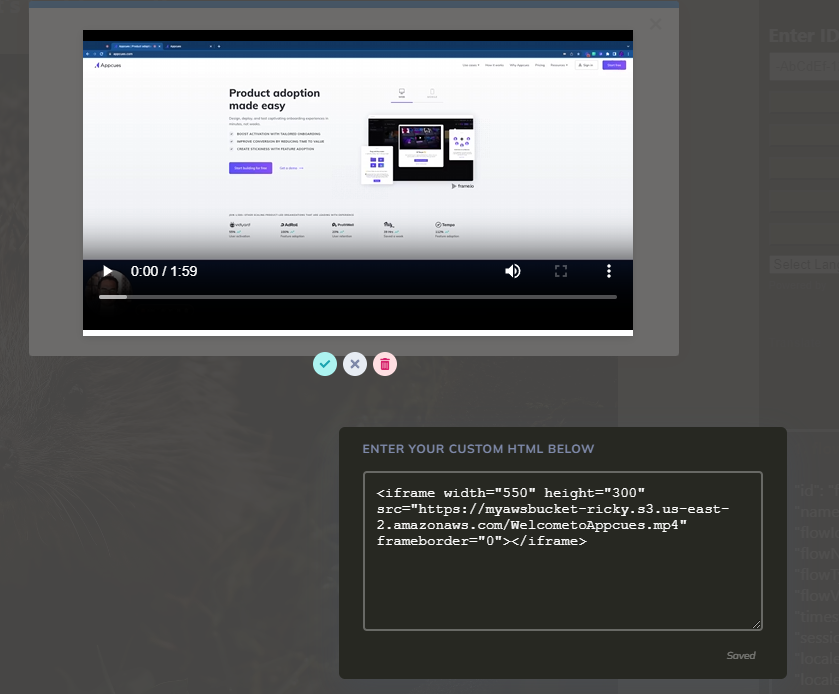
You can reference any of the object URLs from your public bucket in a custom HTML context. In the example of the video, you can see we used a simple iframe to embed the video directly from AWS S3 using the following code.
<iframe width="550" height="300" src="https://myawsbucket-ricky.s3.us-east-2.amazonaws.com/WelcometoAppcues.mp4" frameborder="0"></iframe>After you save your HTML block you should see the content being displayed directly in the Appcues builder! If you run into any trouble here feel free to reach out team for additional assistance.