Create Mobile Release Notes
Learn how to create concise and comprehensive release notes for your mobile app.
Table of Contents
Appcues Mobile allows your team to build user experiences and surface them directly in your mobile applications on both iOS and Android. Use release notes to share what’s new in your app! In this guide, we’ll show you how to build mobile release notes, without a developer required.
Note: This build guide assumes that Appcues Mobile has been installed. If you need support, this guide will help you get setup!
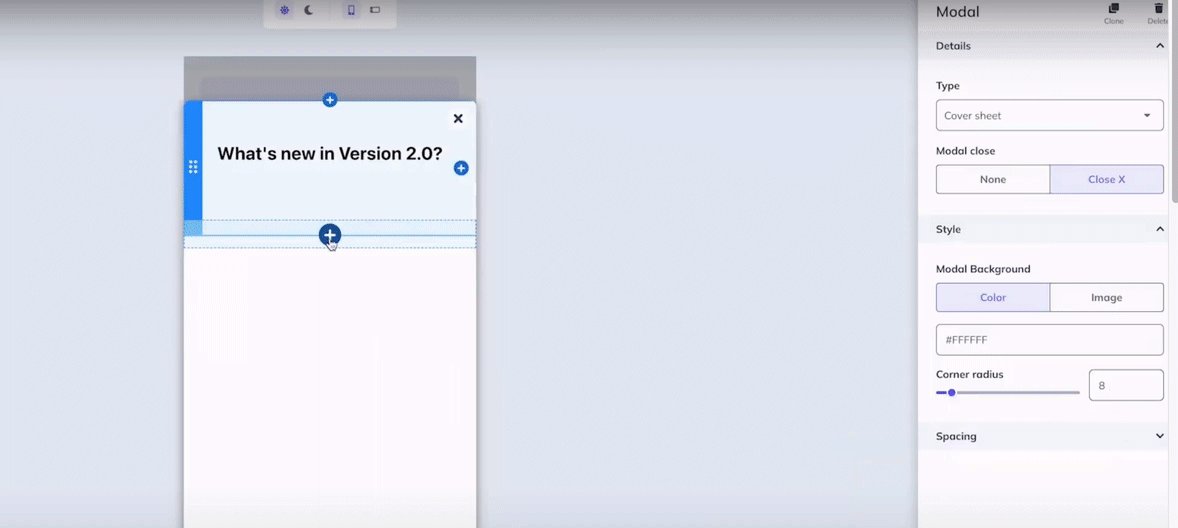
1. Create a new flow
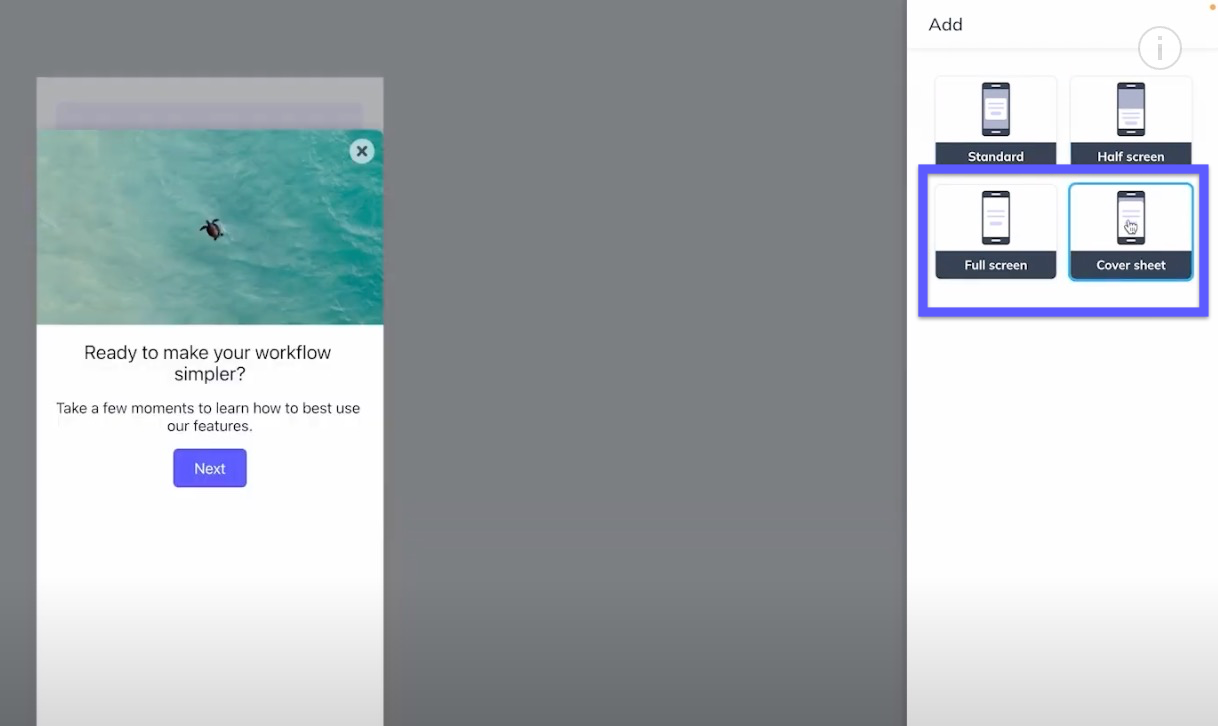
In the Appcues Mobile builder, we’ll create a new flow for an iOS app. For mobile release notes, we recommend using Full screen or Cover sheet modals to grab your users' attention!

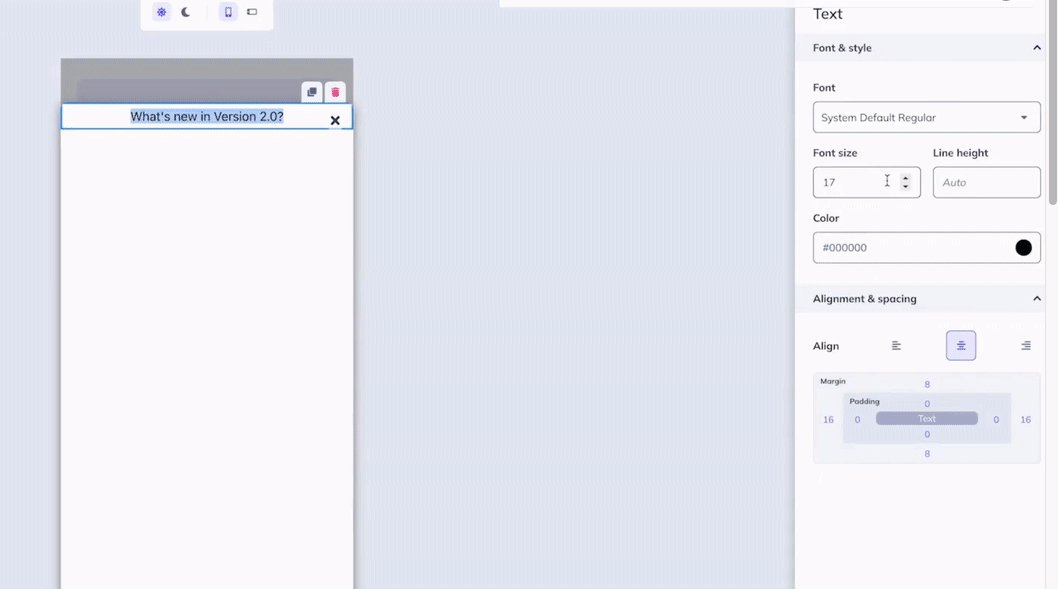
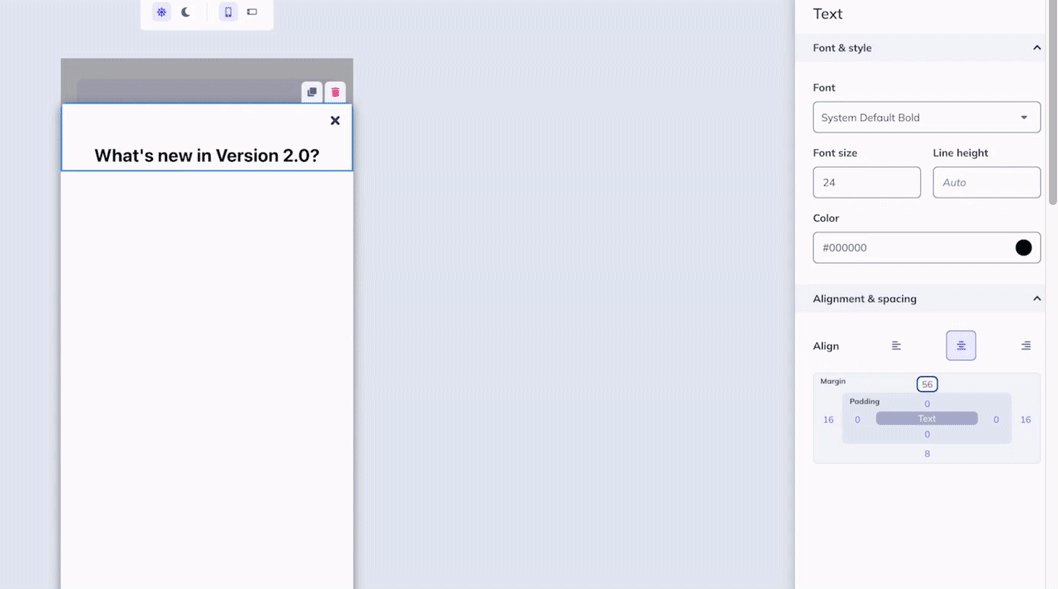
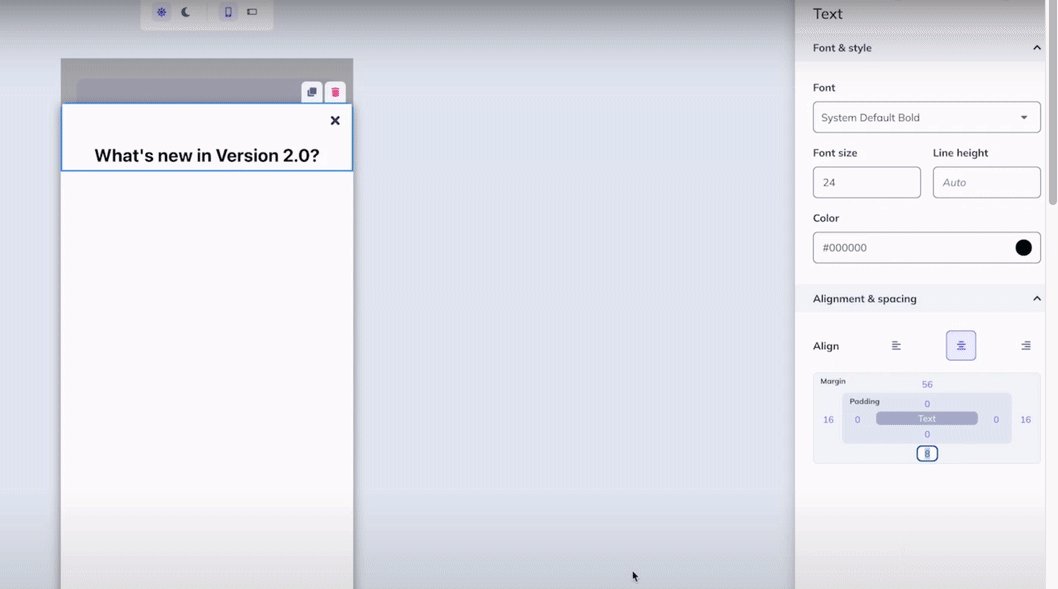
2. Add header text
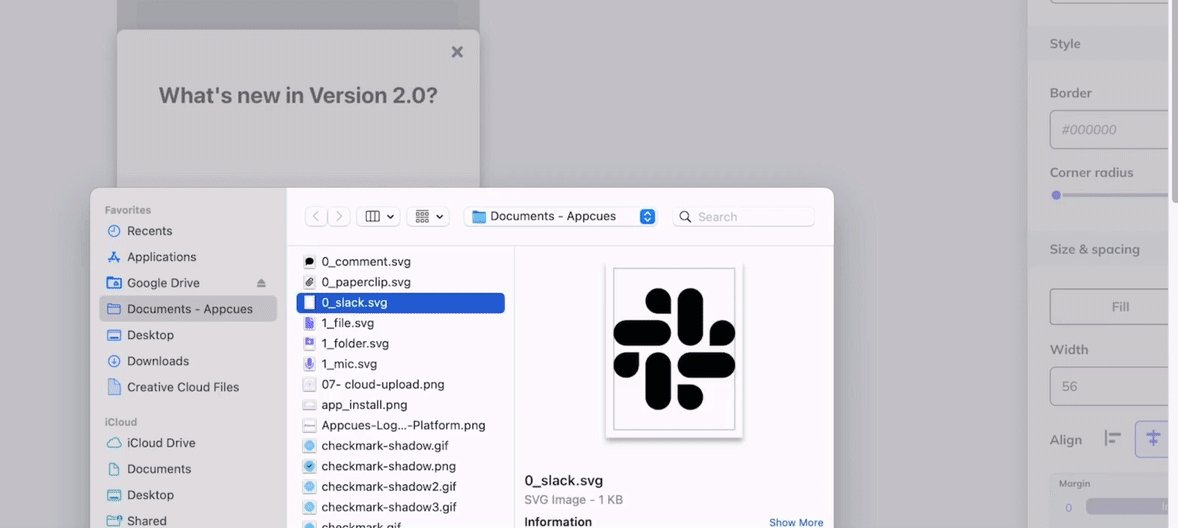
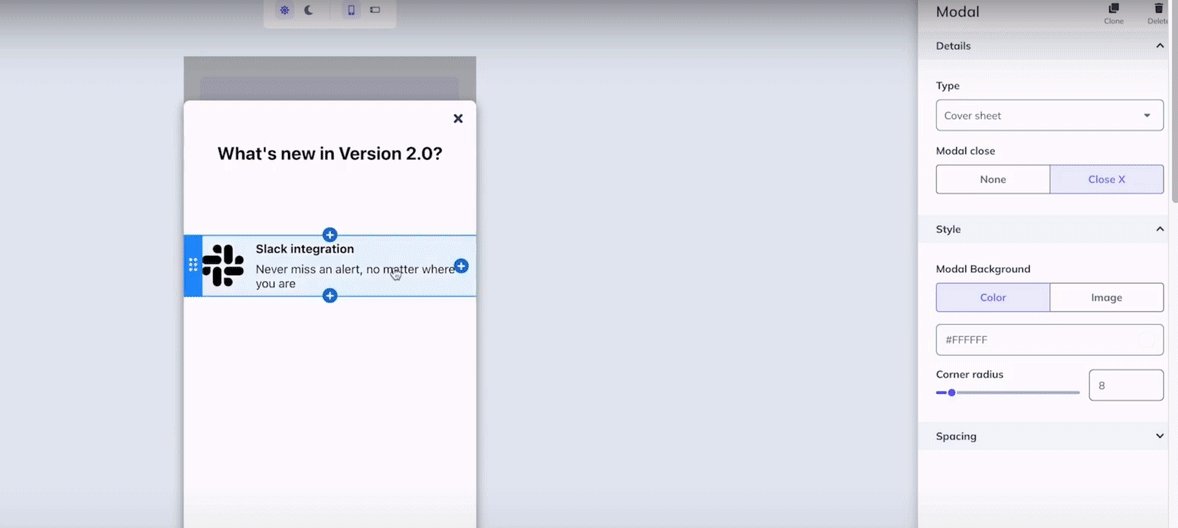
We’ll call this, ‘What’s new in Version 2.0?’, adjusting the heading font size to be big and bold. We’ll also add some padding so that there’s space before our list begins. Then, upload your icon. The image can be an svg or png file. In our example, we’ve pulled an svg image to highlight a Slack integration.

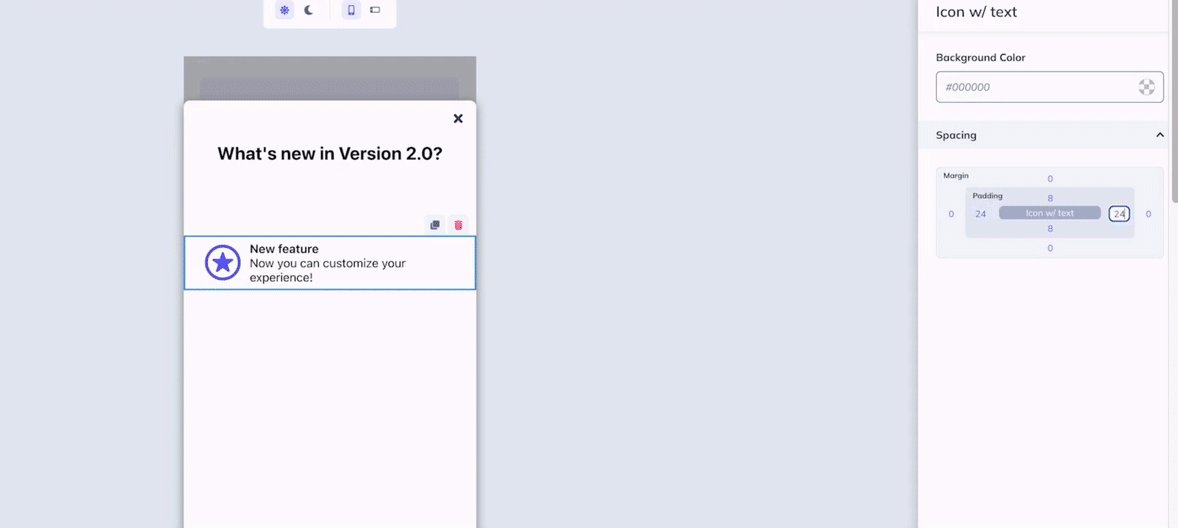
3. Add an icon with text
This content block offers a great layout with a subheading for our update, and subtle subtext to describe it. Feel free to play with alignment, margins, and padding to get the ideal layout.

Pro Tip: Once styling and formatting are ideal, hover over the icon with text content block and select the copy button. This will allow you to clone the content block as many times as needed. Update the text copy and the icon images. This helps get release notes to your users faster!
4. Add buttons
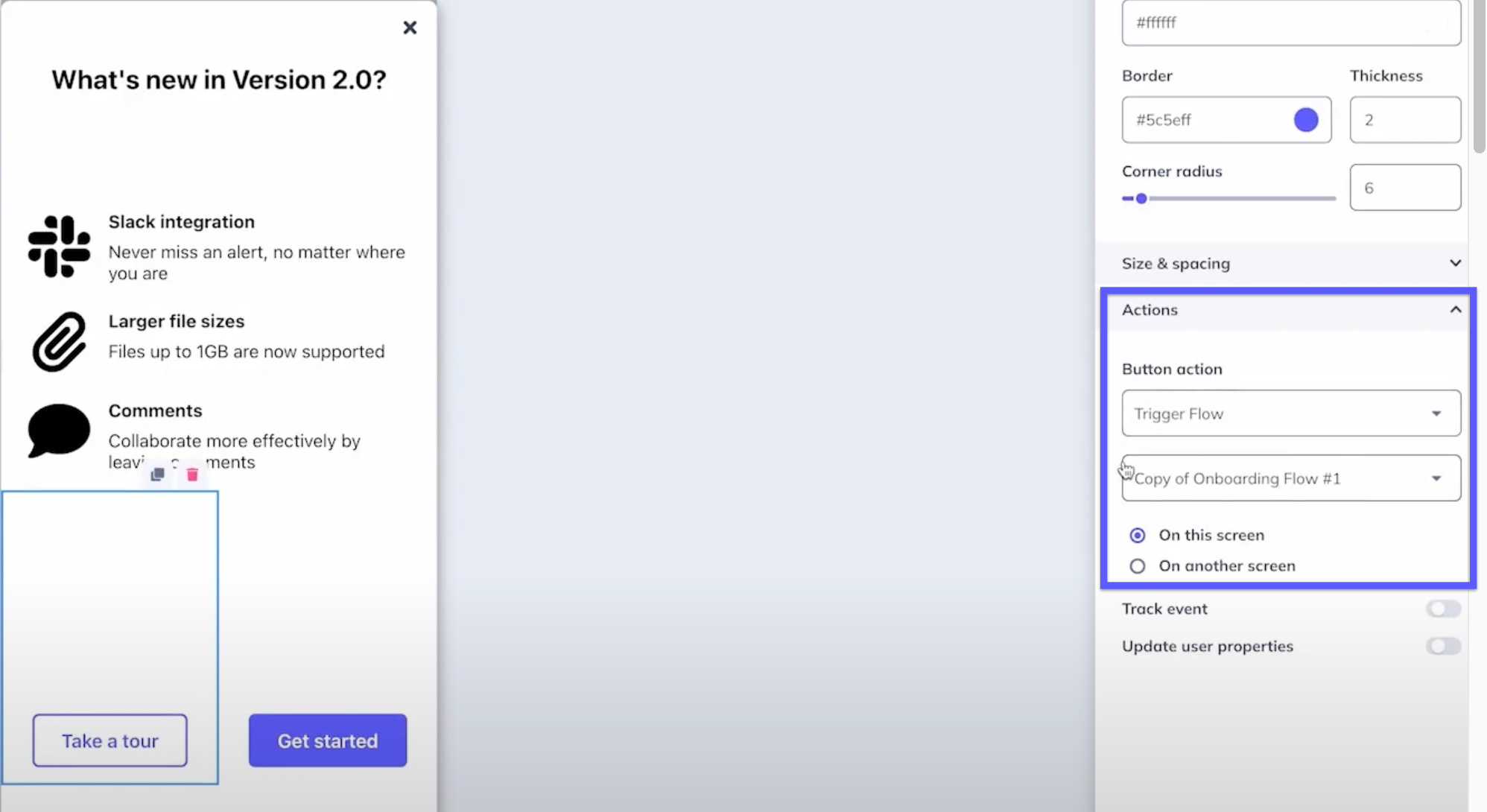
With the list of feature updates complete, we’ll add two buttons. One option will allow users to take a tour of what’s new in the app, and the other lets users explore on their own.
Buttons can be adjusted to display side-by-side, and also to display towards the bottom of the modal, providing some space after the release notes. We anticipate that most users will want to explore on their own, so the Get started option will be our primary button. The Take a tour option is secondary. This button will be the inverse color combo of the primary button, triggering another mobile flow.

Pro Tip: Customize your release notes! You can use a solid color, or upload an image file!
5. Target and publish
Review your settings and target the flow. Don’t forget to press Publish. Now, your release notes are in the hands of your users!