Pasos de navegación en dispositivos móviles
Aprenda a crear un flujo móvil que navegue por diferentes pantallas.
Esta es una descripción general de la navegación móvil y su configuración en un flujo móvil. Para obtener documentación sobre la navegación para flujos web, consulte esta guía: Crear un flujo entre páginas.
La navegación móvil es compatible con los SDK 1.2 y posteriores. También utiliza enlaces profundos de la aplicación. Consulte a sus desarrolladores móviles para consultar la documentación correspondiente a su aplicación en la documentación de instalación .
Cómo funciona la navegación móvil
La navegación móvil funciona redirigiendo al usuario a la pantalla de destino al llegar a un paso específico en un flujo. Durante un flujo, si el usuario llega a un nuevo paso con la navegación activada, se le redirigirá a la pantalla (si no coincide con la pantalla actual) y el flujo continuará con ese paso.
Cuando un usuario navega por un flujo, siempre será redirigido a la pantalla configurada para el grupo en cuestión. Esto significa que, incluso con acciones personalizadas de pasos y pasos anteriores, si la navegación se configura en una pantalla diferente a la actual, el usuario será redirigido a la pantalla de destino antes de mostrar el siguiente paso.
La navegación móvil no se activará con la calificación estándar. Esto significa que, si la navegación está configurada para el primer paso de un flujo, el usuario no accederá a la pantalla si cumple los requisitos para ver el flujo con una sesión, un evento o un evento de pantalla. La navegación se activará si el usuario regresa al inicio del evento con una acción de paso anterior o personalizada. Si un flujo se activa con un enlace profundo o con la vista previa del flujo y tiene la navegación configurada para el primer paso, se activará.
Configuración de la navegación móvil
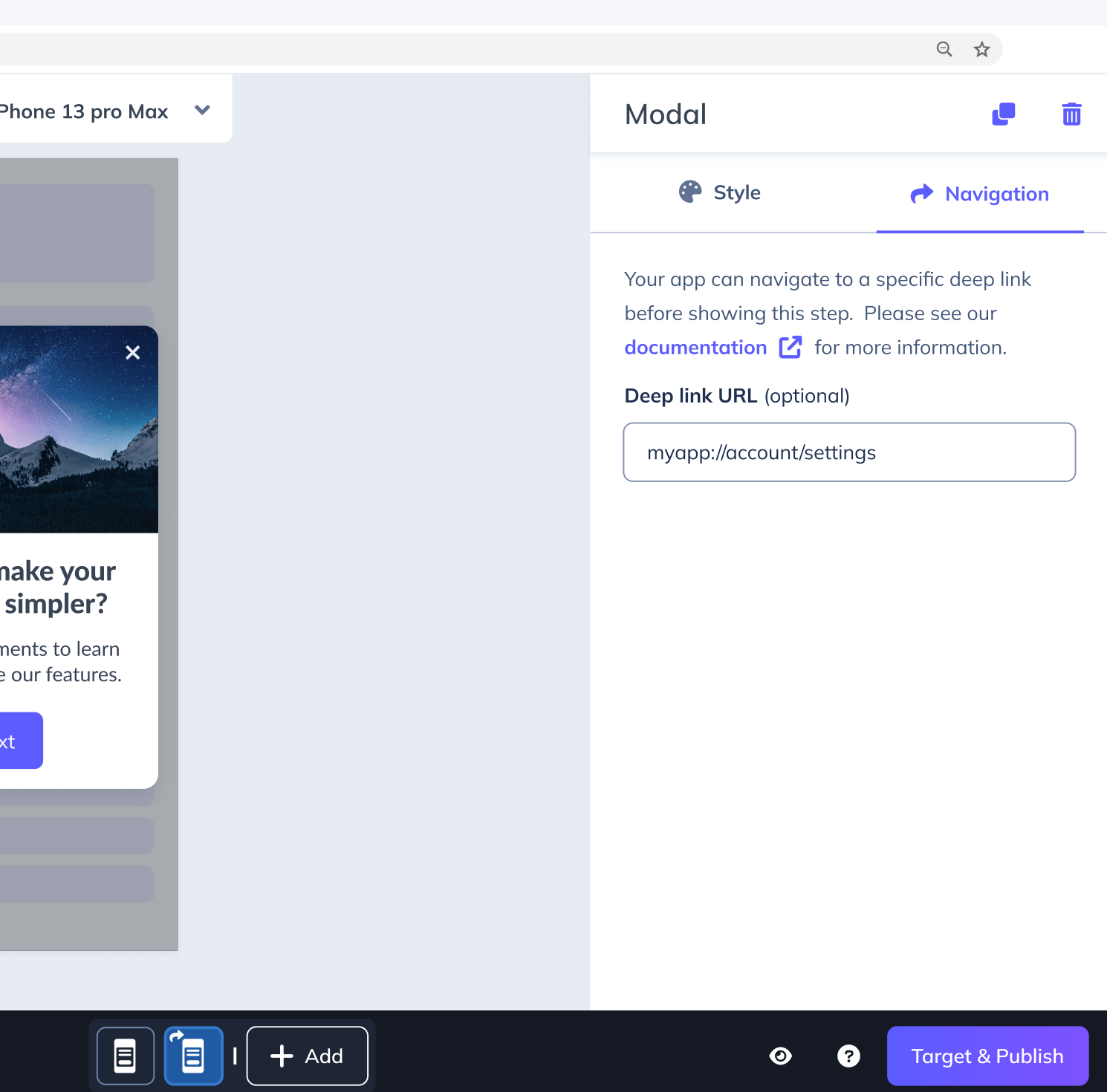
Para añadir navegación a un paso, seleccione el paso o grupo de pasos que desea añadir, seleccione la pestaña Navegación en la barra lateral e introduzca la pantalla de destino en el campo URL del enlace profundo. Si hay varios pasos en un grupo de pasos, al actualizar la URL del enlace profundo de navegación en cualquier paso, se actualizará la configuración de navegación del grupo.

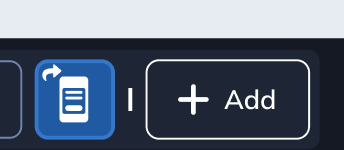
Una vez que se haya actualizado la navegación para un paso o grupo de pasos, se mostrará un indicador de flecha junto al paso para que sepa qué pasos tienen configurada la navegación.

¿Necesitas mover un paso? Con la navegación móvil, la navegación está asociada al grupo de pasos, por lo que si el paso o el grupo de pasos se mueve a un nuevo orden, la configuración de navegación asociada se conservará con el grupo.
Si necesita eliminar una configuración de navegación, seleccione el paso o cualquier paso en el grupo de pasos, seleccione la pestaña de navegación y elimine la configuración de URL de enlace profundo.