Open an Email Composer through Buttons
Learn how to quickly create an email link for your app using Buttons
Table of Contents
Using Buttons, you can create a Flow that launches the email composer app to send a message to a specific email!

To create a similar Flow, it is best to already have:
- A Flow or Flow template
- The recipient's email address
Once you have these, follow the steps below to start building.
Build Guide
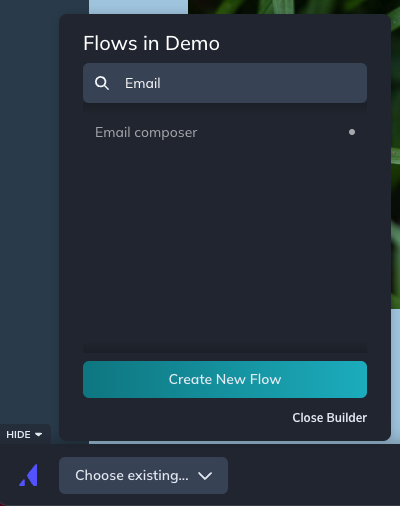
Step 1: Open your Flow in the Builder
Select the Flow that you'd like to use the buttons on!

For example, let's use the Flow named “Email composer”.
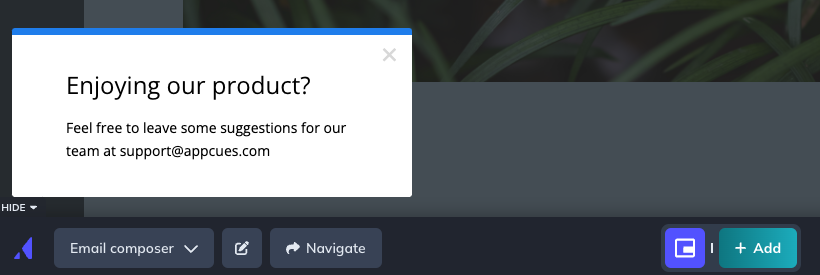
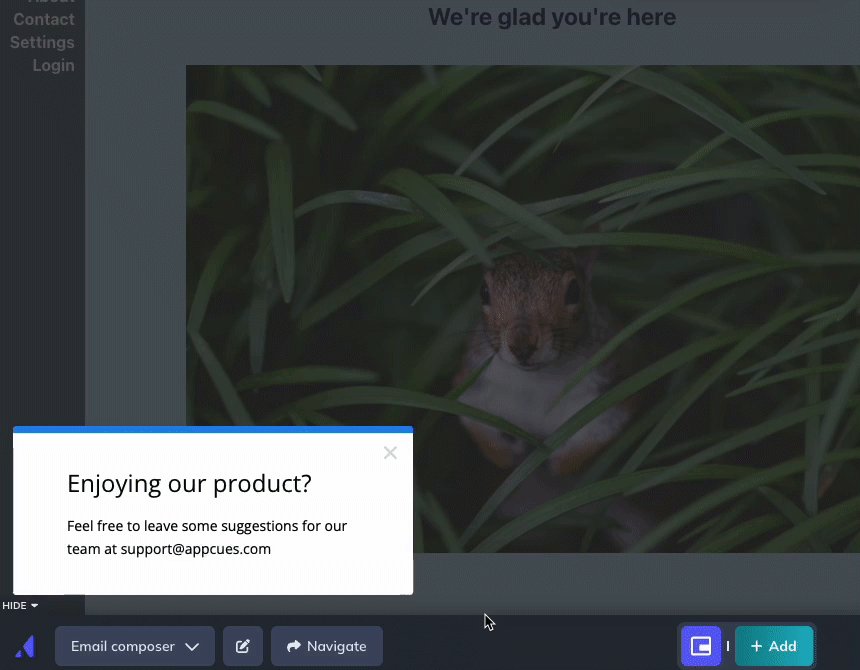
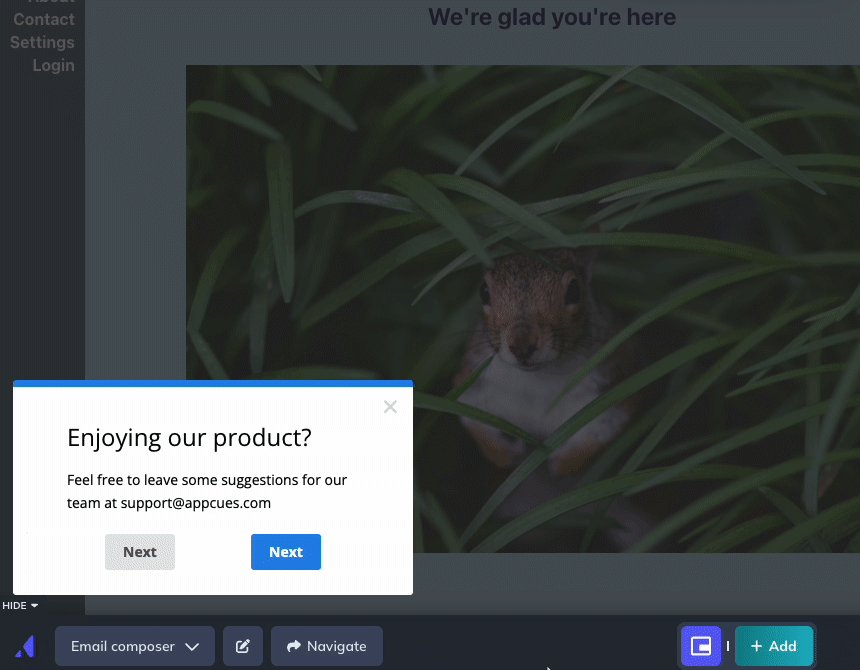
Step 2: Design your Flow or select a template

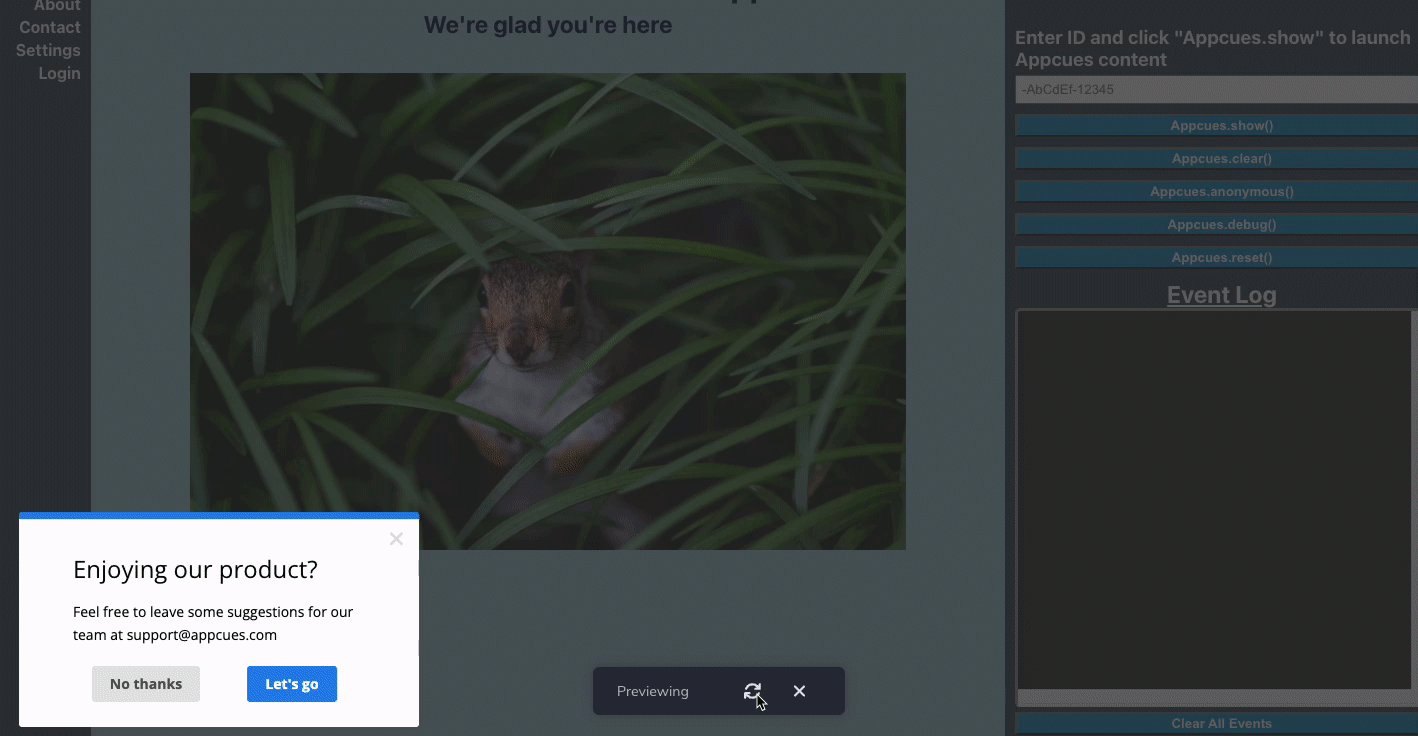
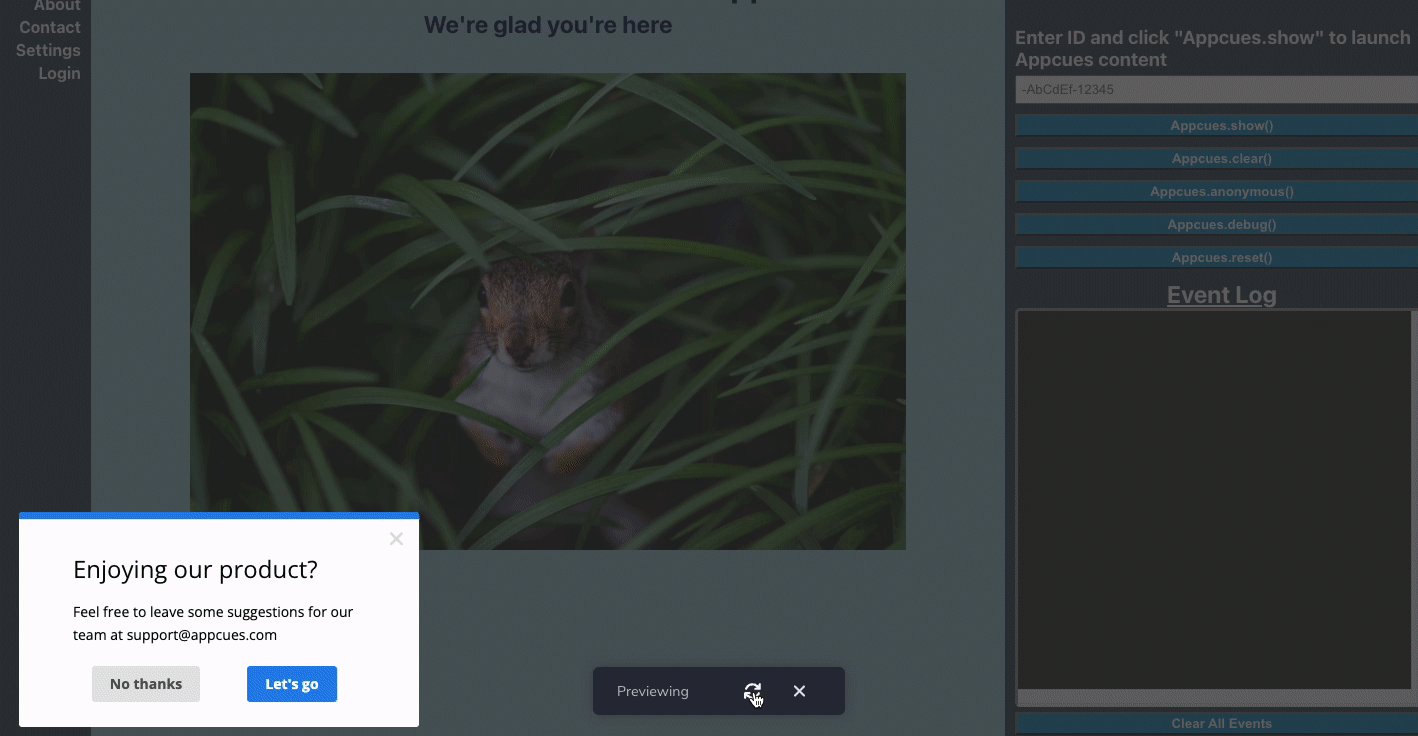
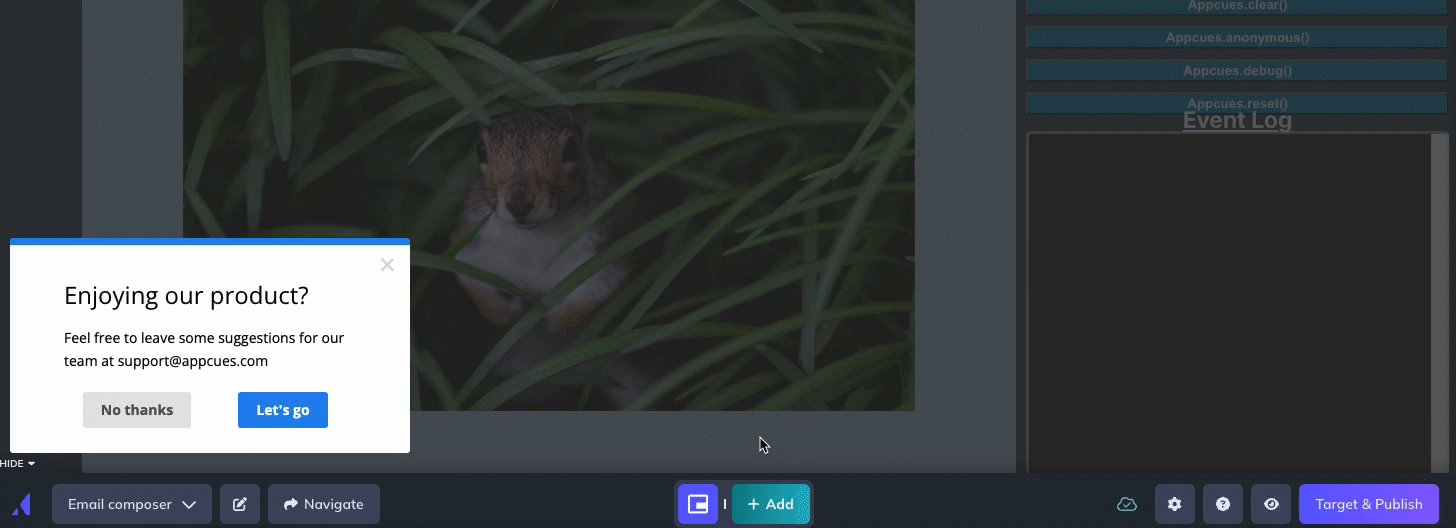
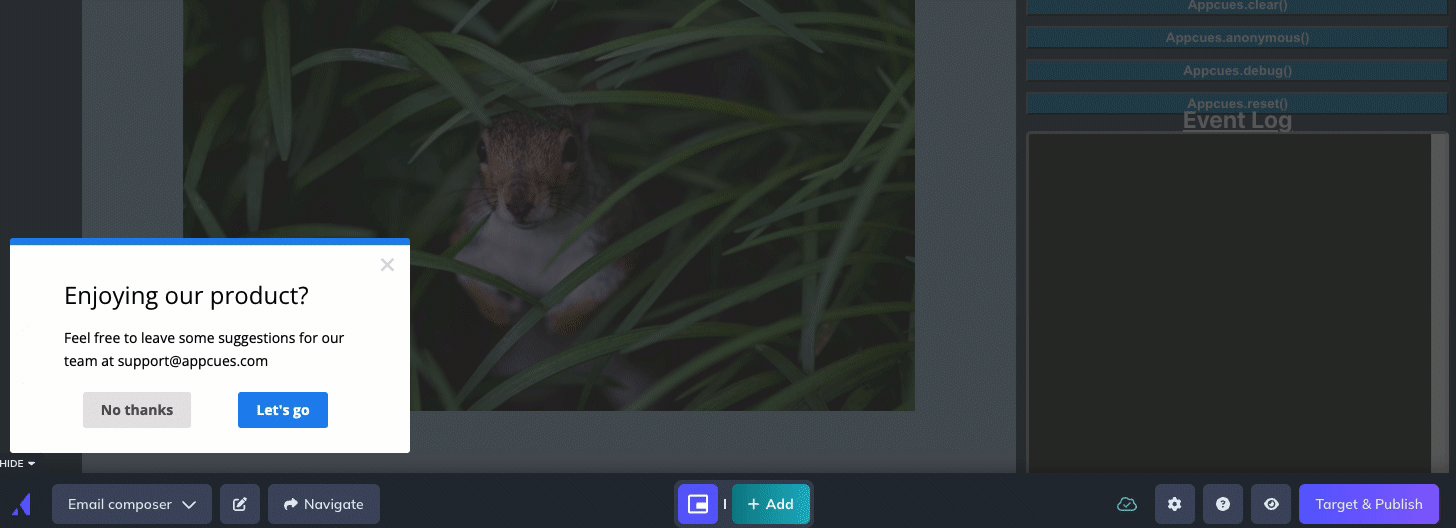
Nothing fancy here! The step's design can be simple or elaborate depending on your preference. This example will be in the form of a Slideout pattern.
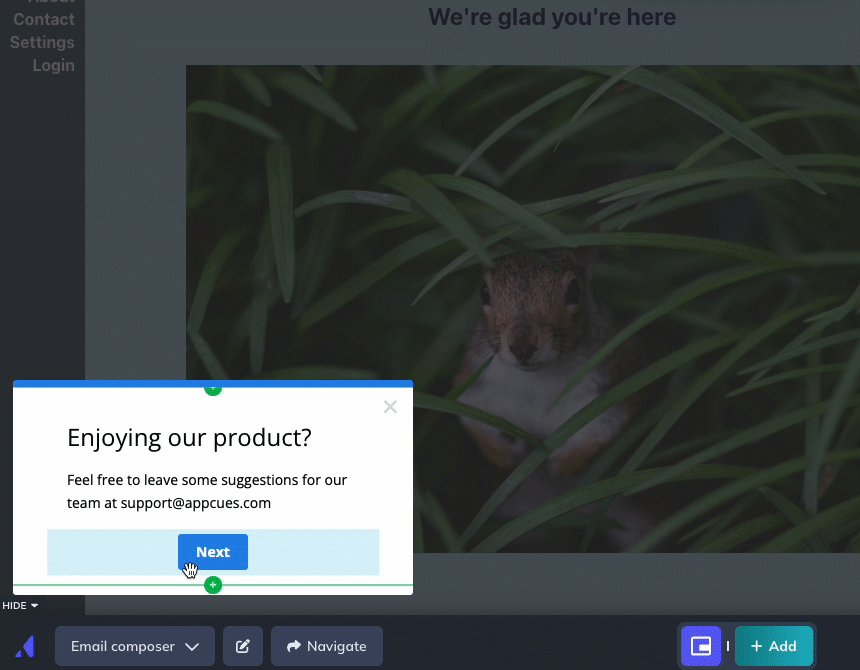
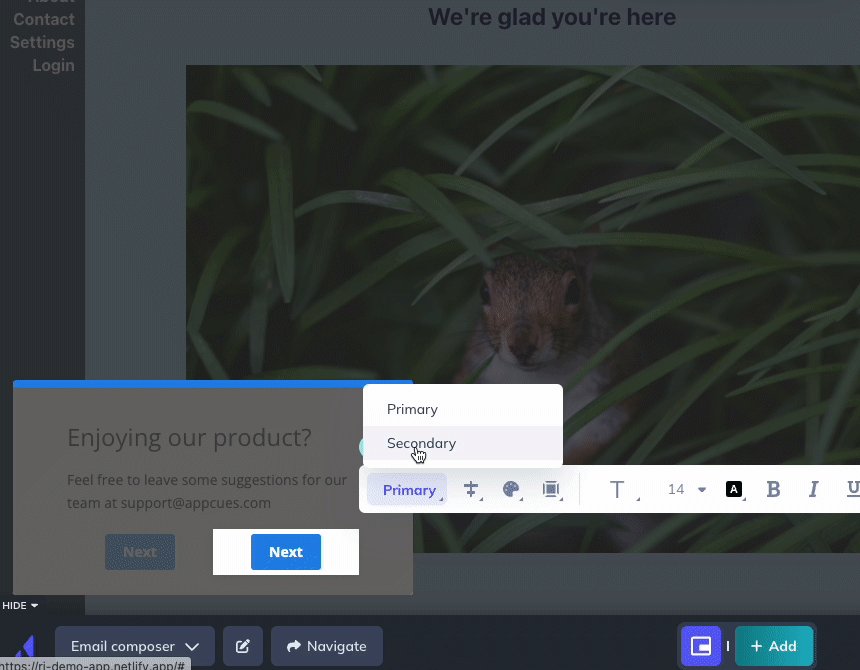
Step 3: Add buttons

Add and style your buttons! Feel free to leave out the secondary button if you don't find it necessary.
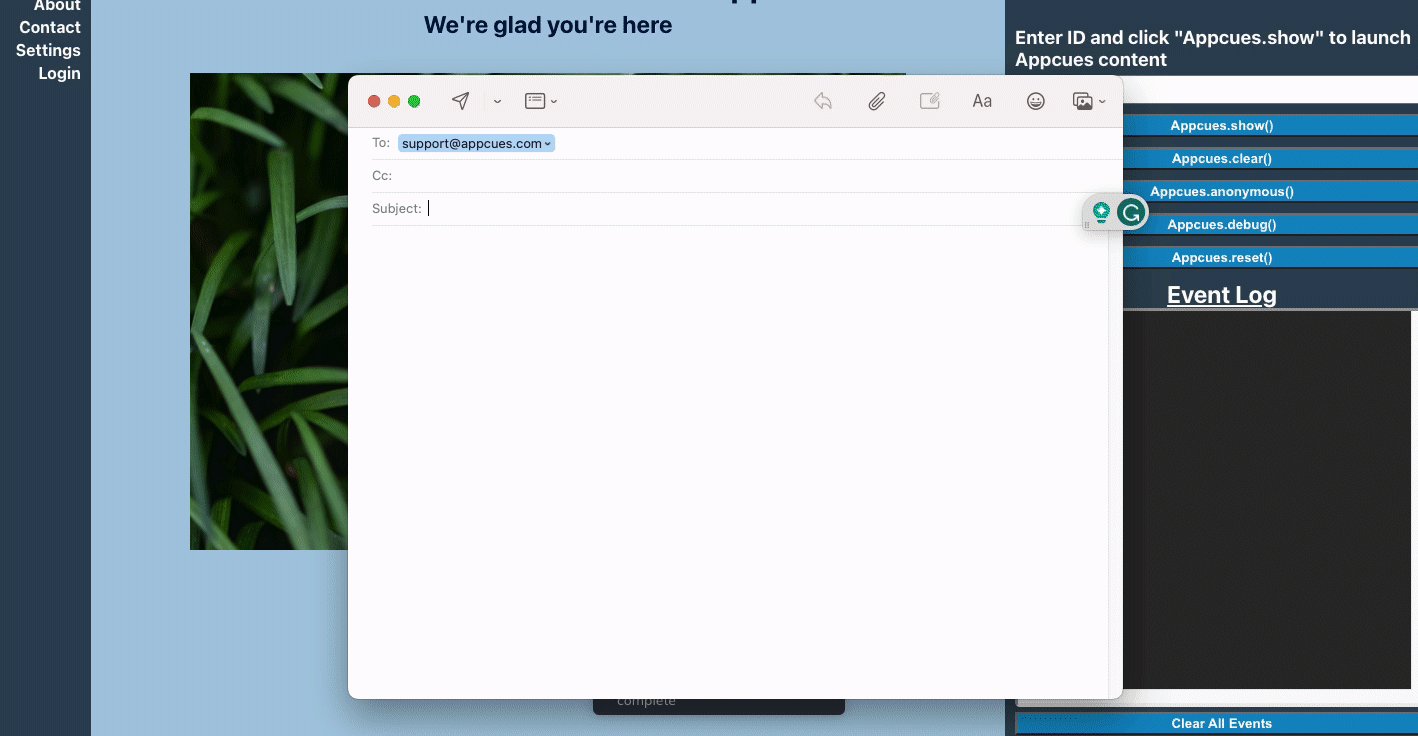
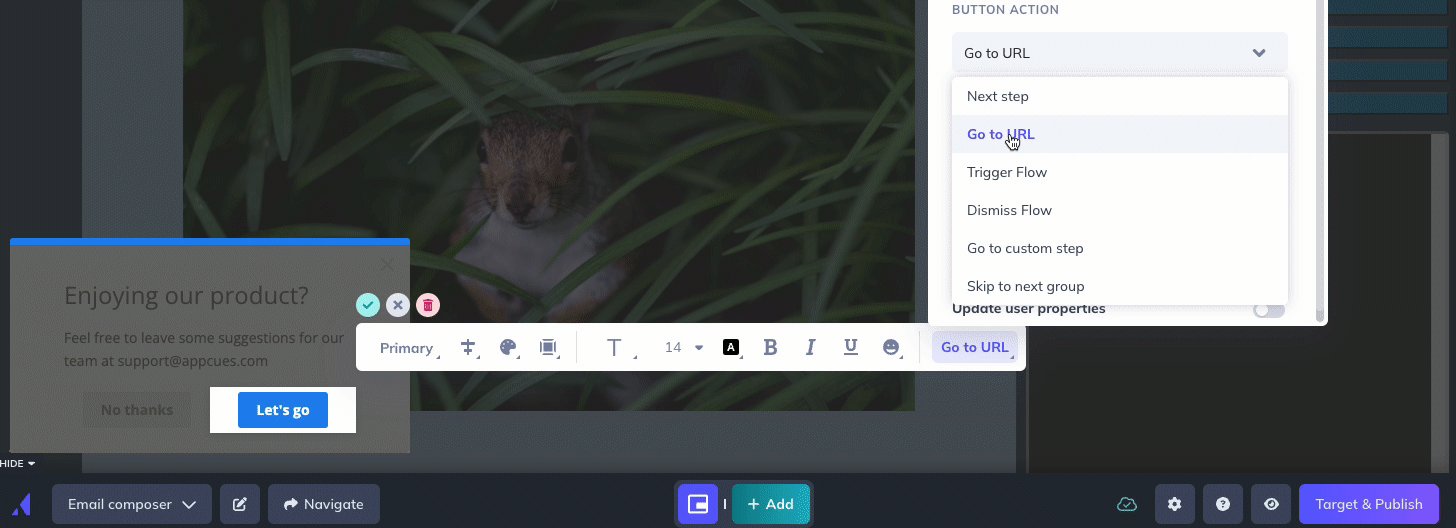
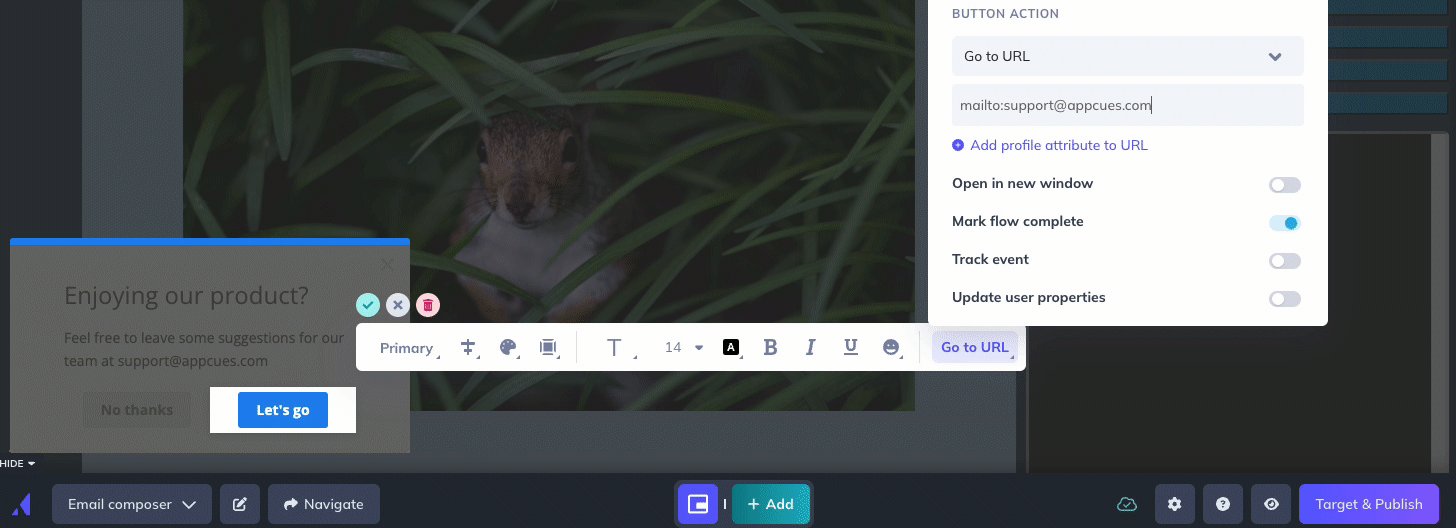
Step 4: Set the button action to “Go to URL” with a mailto:{email} value

Note:
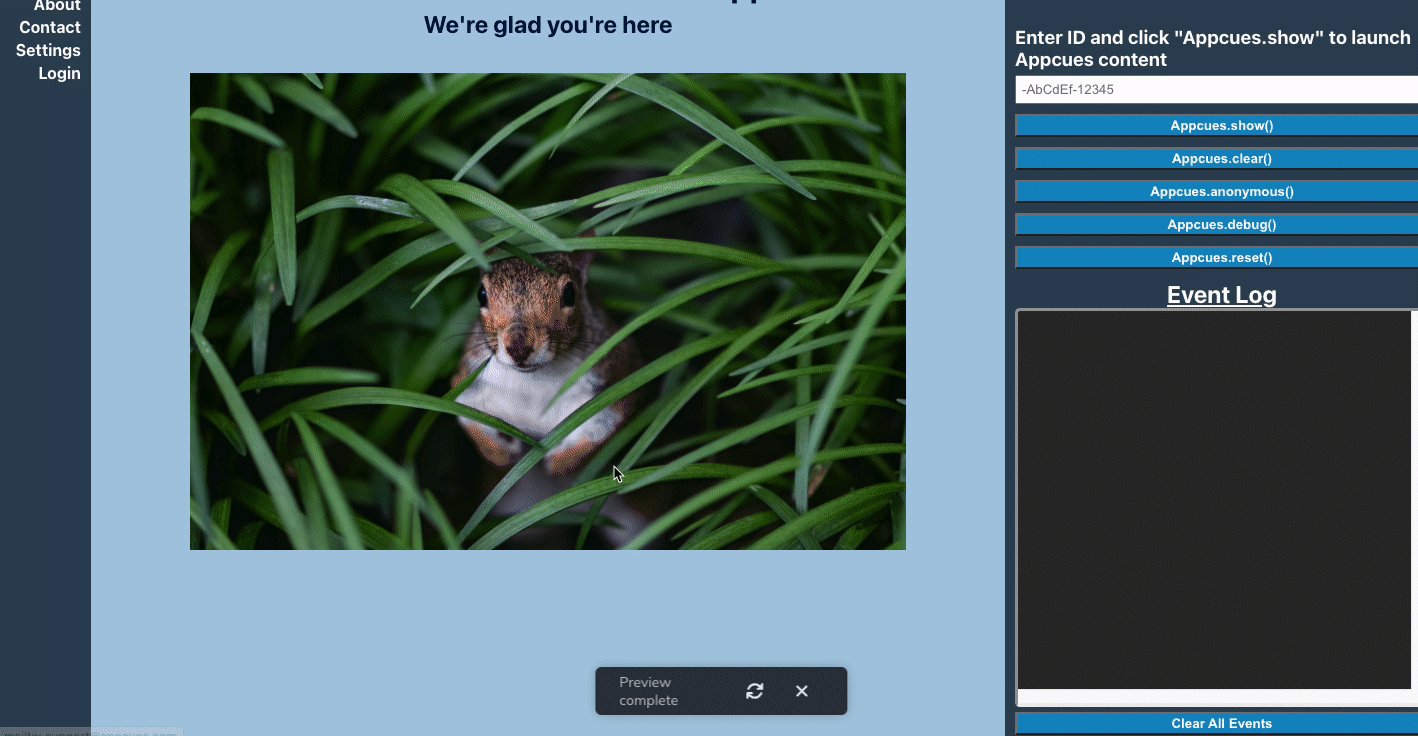
In some cases, the Builder won't accept that value but go ahead and save those changes! The functionality should work in live testing and “Preview” mode.
Publish your experience!
Once those steps are done, you are now able to publish and target it to your users! Happy building!