Depurador móvil
Aprenda cómo iniciar el depurador móvil y cómo usarlo para validar su instalación y los datos disponibles.
Descripción general
Una vez instalado el SDK móvil en iOS , Android o plataformas multiplataforma, su aplicación podrá aprovechar la herramienta Appcues Mobile Debugger. Esta herramienta forma parte del SDK. Algunos casos de uso del debugger incluyen:
- Validar que el SDK esté instalado correctamente y enviar datos a Appcues
- Inspeccionar los nombres de pantalla y los nombres de eventos que se envían a Appcues para su uso en la segmentación de flujo
- Inspeccionar las propiedades automáticas que recopila el SDK para usarlas en la segmentación de audiencia u otras necesidades de segmentación de flujo
- Visualización de las fuentes disponibles en la aplicación que se pueden usar en el builder móvil al crear flujos
Iniciando el debugger
Hay varias opciones para abrir el debugger dentro de su aplicación móvil: se puede utilizar cualquiera de las siguientes:
- Escanee el código QR en la página de Configuración de instalación de Studio para cada aplicación registrada

- Abra la URL del depurador en el dispositivo que desea probar
https://mobile builder .appcues.com/?type= debugger &appId=[AppID] - En el código de tu aplicación, llama a
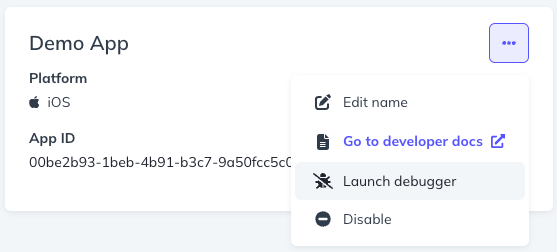
appcues.debug()directamente desde un botón o menú dentro de la aplicación. Ten en cuenta que esto no siempre es posible y no es algo que desees que sea visible para los usuarios finales de tu aplicación. - Crea un enlace profundo al SDK Appcues que iniciará el debugger . El enlace tiene el formato
appcues-{application_id}://sdk/ debuggerAl tocar este enlace en el dispositivo, se abrirá la aplicación y el debugger . Ten en cuenta que esto requiere que el SDK se haya instalado correctamente con el esquema de URL configurado para el SDK Appcues . Para obtener más información, consulta la documentación de instalación del SDK para desarrolladores móviles.
Interactuar con el debugger
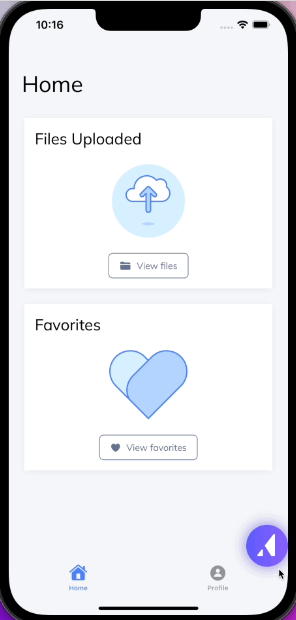
Al iniciar el debugger , aparecerá un pequeño botón flotante con el logotipo Appcues sobre el contenido de la aplicación. Puedes arrastrarlo por la pantalla para reposicionarlo y hacia la parte inferior central para cerrarlo.

Pulse el botón para abrir la vista ampliada del debugger . Esta vista le permite confirmar que su SDK está instalado, conectado a Appcues , que se ha identificado un usuario y que se están rastreando las pantallas. Estos son los diagnósticos básicos para confirmar una instalación correcta del SDK.
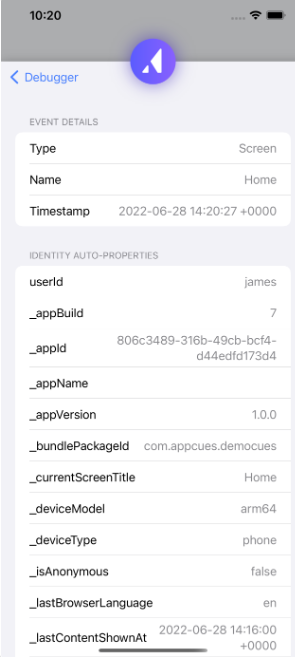
En la parte inferior de la página, encontrará la sección "Todos los eventos recientes". Esta sección rastrea los análisis recientes enviados desde el SDK Appcues . Puede tocar cada línea para ver más detalles. Estos análisis incluirán: pantallas rastreadas, eventos personalizados, identificación de usuario y eventos de flujo. Al pin un elemento de seguimiento de pantalla, podrá ver el nombre de cada pantalla, que luego podrá usar en Studio al configurar la segmentación de pantallas específicas por nombre. En el ejemplo a continuación, el nombre de la pantalla es "Inicio"; este sería el texto exacto que debería escribir en la segmentación de flujo para esta pantalla.

Cuando el debugger esté minimizado, podrá explorar la aplicación y ver los nombres de pantalla en una pequeña burbuja de texto flotante sobre el botón flotante del debugger Appcues , para una referencia rápida. El seguimiento de los nombres de pantalla depende de cómo el desarrollador móvil instaló y configuró el SDK para su aplicación. Si el seguimiento de las pantallas no se realiza correctamente, pídale a su desarrollador que consulte la documentación de instalación del SDK . De igual forma, cualquier evento personalizado que su aplicación esté rastreando se mostrará en el texto flotante con el debugger minimizado o en la sección "Todos los eventos recientes" cuando el debugger esté maximizado.