How to use the Appcues Builder?
Learn some functionality behind using the Appcues Builder.
Table of Contents
The Appcues Builder is a Chrome Extension that allows you to Build Flows, create Click to Track Events, create Pins and create Banners.
If you don't know what the Appcues Builder is and how to install it, check out our documentation: What is the Appcues Builder?
Any changes made to experiences using the Appcues Builder are autosaved, except for cases where a ‘save’ button is shown.
Open/Close the Builder
Once you've installed the Appcues Builder extension, navigate to a page where you want to create the desired experience and click on the extension to open the Builder.

Whenever you want to close the Builder, click on the Appcues Logo in the top center of the screen and select 'Close Builder'.

Switch Modes
You can easily switch between different modes at any moment from the Builder. To switch, select the desired option in the top center of the screen.

Access Step Settings
When you're building an experience, you can bring back the settings for a particular step by clicking on the gear icon located at the bottom of the Builder.

Move the Builder
You may run into situations where you need to move the Builder in order to access or see a part of the screen. To do this, click on the arrow icon at the top of the sidebar.

While building Banners, you can move the Builder around by clicking on the four-arrow icons.

Preview experience
Anytime while you're building your experience, you can preview it just like an end-user would. To preview, click on the eye icon.

“Automatically open the Builder” Setting
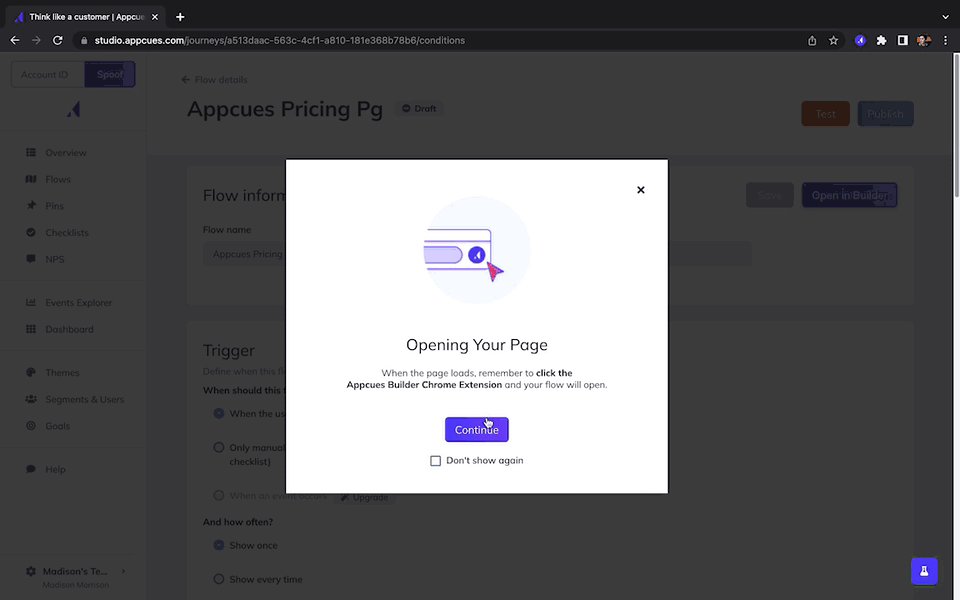
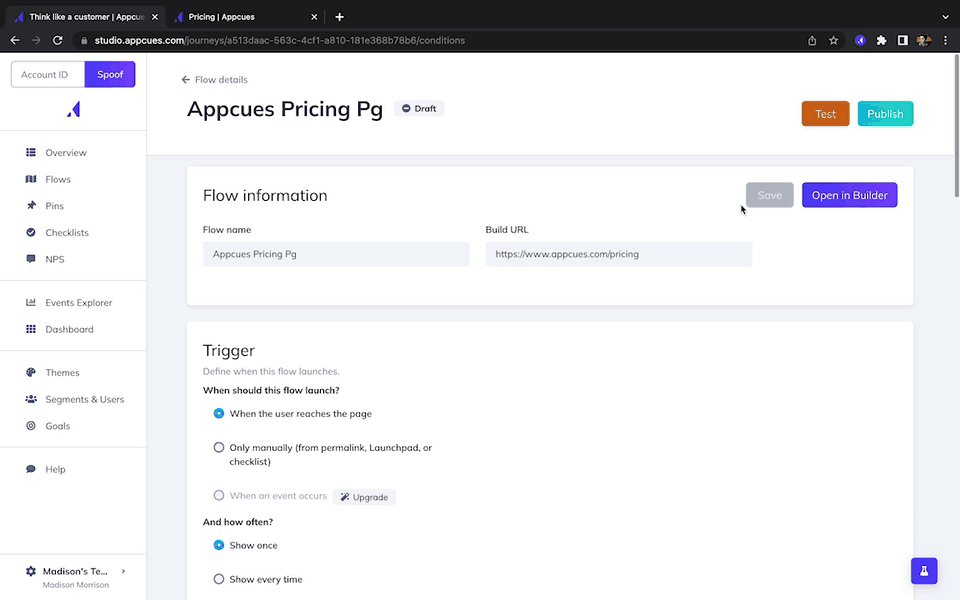
- Open any experience in the Builder from https://studio.appcues.com/. A modal is displayed on the page and it explains you will have to click the Chrome Extension icon once directed to the build page.
- From this modal, click on the 'Continue' button. This will take you to the Build URL of the experience.
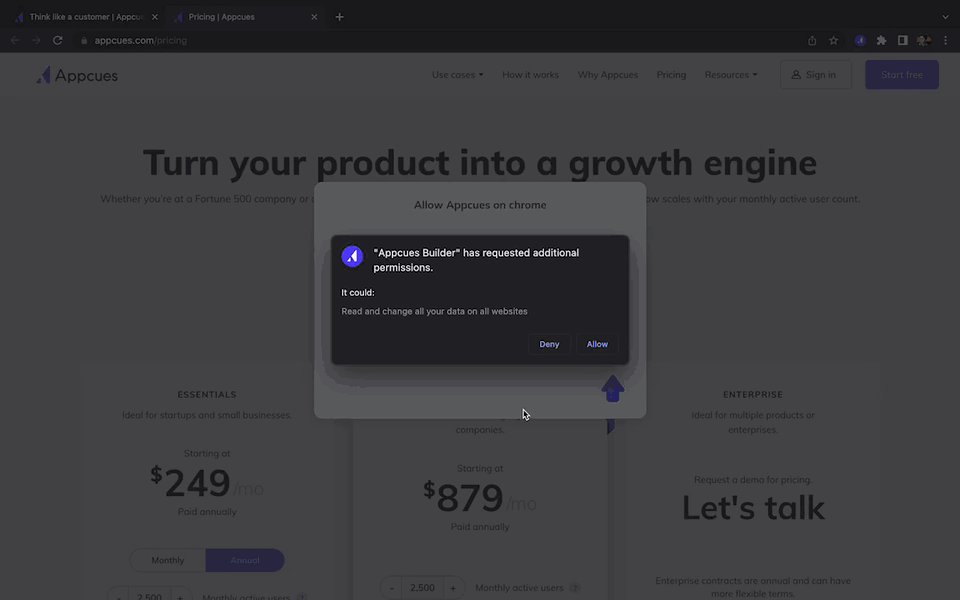
- Click the Chrome Extension icon from the build page. A modal is displayed on the page that reads, “We can automatically open the Builder for you”
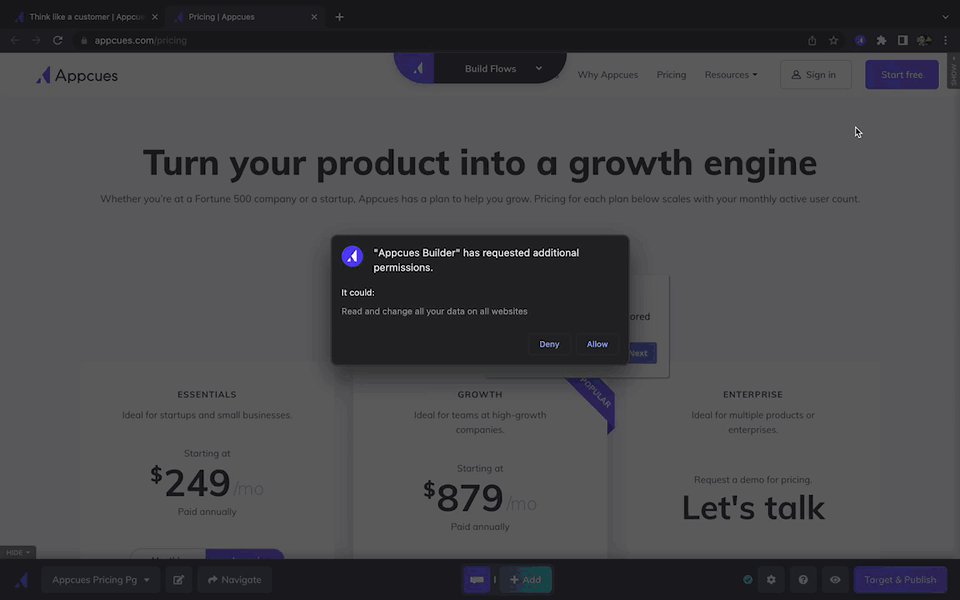
- From this modal, click the 'Continue' button. Then, a Chrome popup is displayed.
- If you select 'Allow,' then the Builder will automatically be opened when launching an experience via Studio.
- If you select 'Deny,' then the Builder will not automatically be opened when launching an experience via Studio. You will have to continue to click the Chrome Extension icon on the build page.
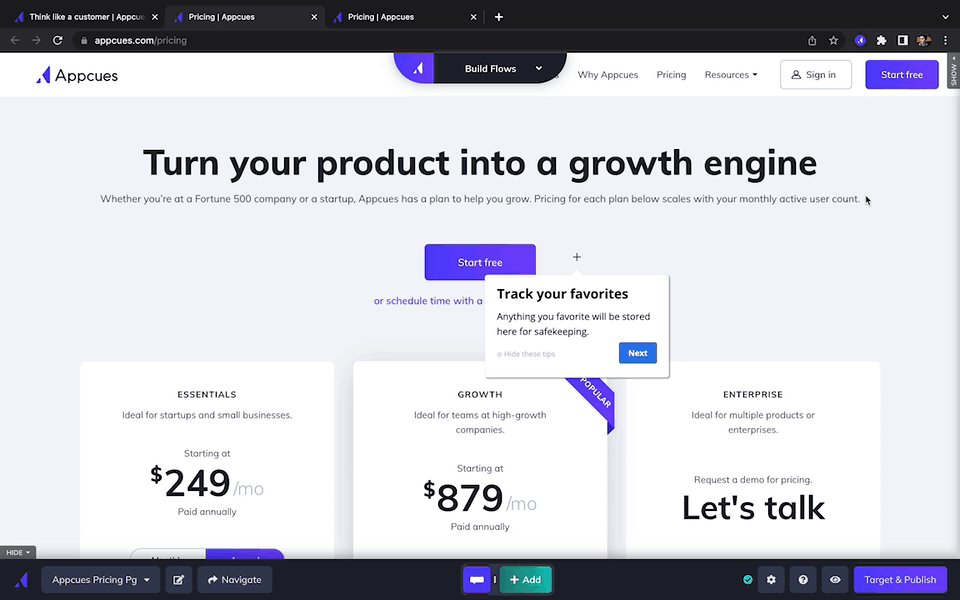
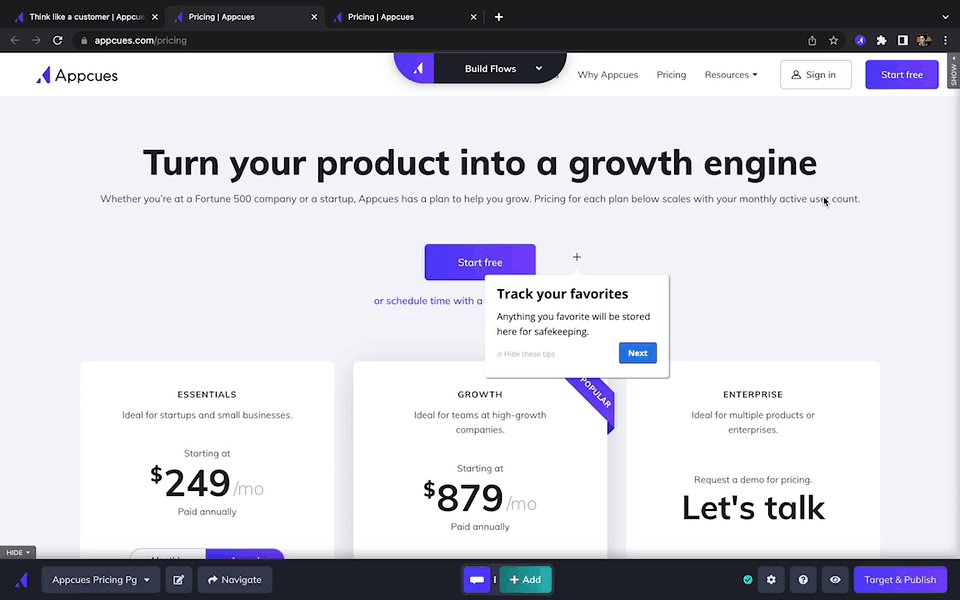
- Select an option from this popup menu and then the Builder will load the experience you’ve selected from Studio.